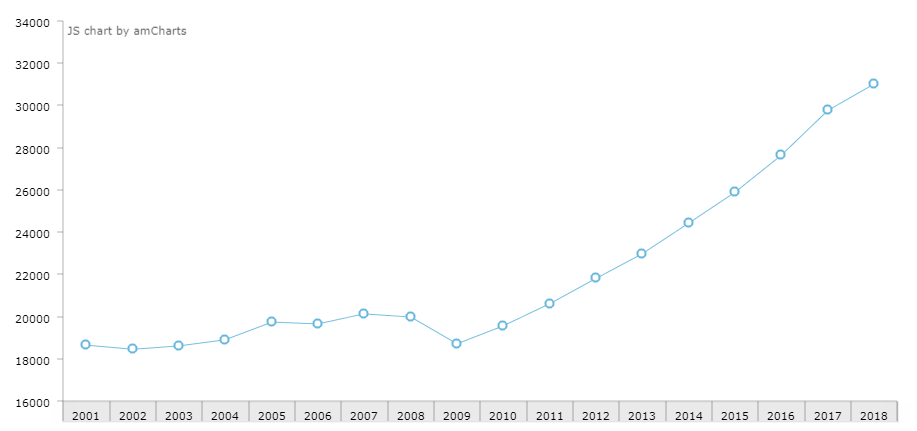
Július elején mutattuk be a Widrát, a böngészőben futtatható diagramkészítő alkalmazásunkat. Az azóta eltelt hetekben szándékosan nem foglalkoztam az alkalmazással, sem a fejlesztésével, sem a használatával. Szerettem volna képletesen hátralépni egyet, s távolabbról megszemlélni a munkánkat, hogy kicsit eltávolodva a témától, objektívebben tudjam vizsgálni. Így (fejlesztői helyett) inkább felhasználói szemmel tudtam tekinteni az alkalmazásra, amikor kipróbáltam. Mivel az idegenforgalmi adatok vizsgálatának úgyis "szezonja van", a Központi Statisztikai Hivatal STADAT táblái közül a 4.5.12. A kereskedelmi szálláshelyek vendégforgalma (2001-2018) tábla adatait vizsgáltam meg, mert kíváncsi voltam, az elmúlt években hogyan alakult a vendégéjszakák száma Magyarországon. A vizsgálathoz pedig szerettem volna az adatokat is gyorsan és egyszerűen vizualizálni, diagramra tenni, amihez a Widrát használtam.
Blog
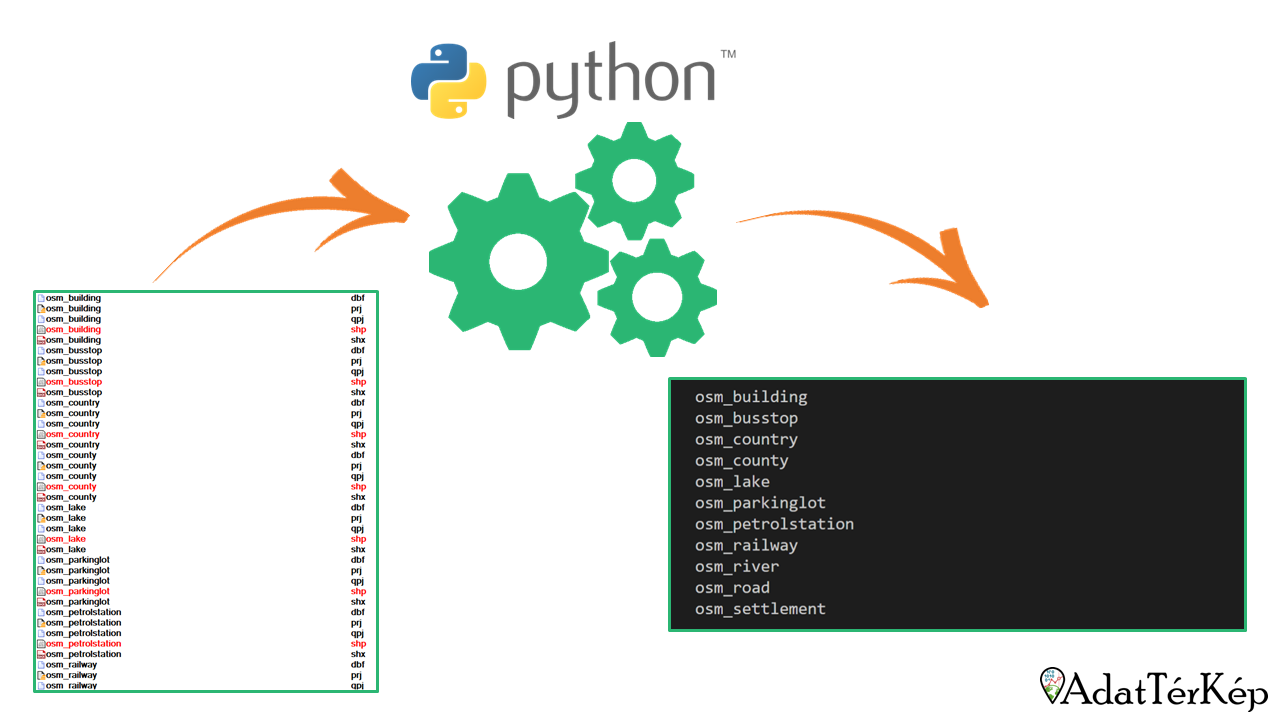
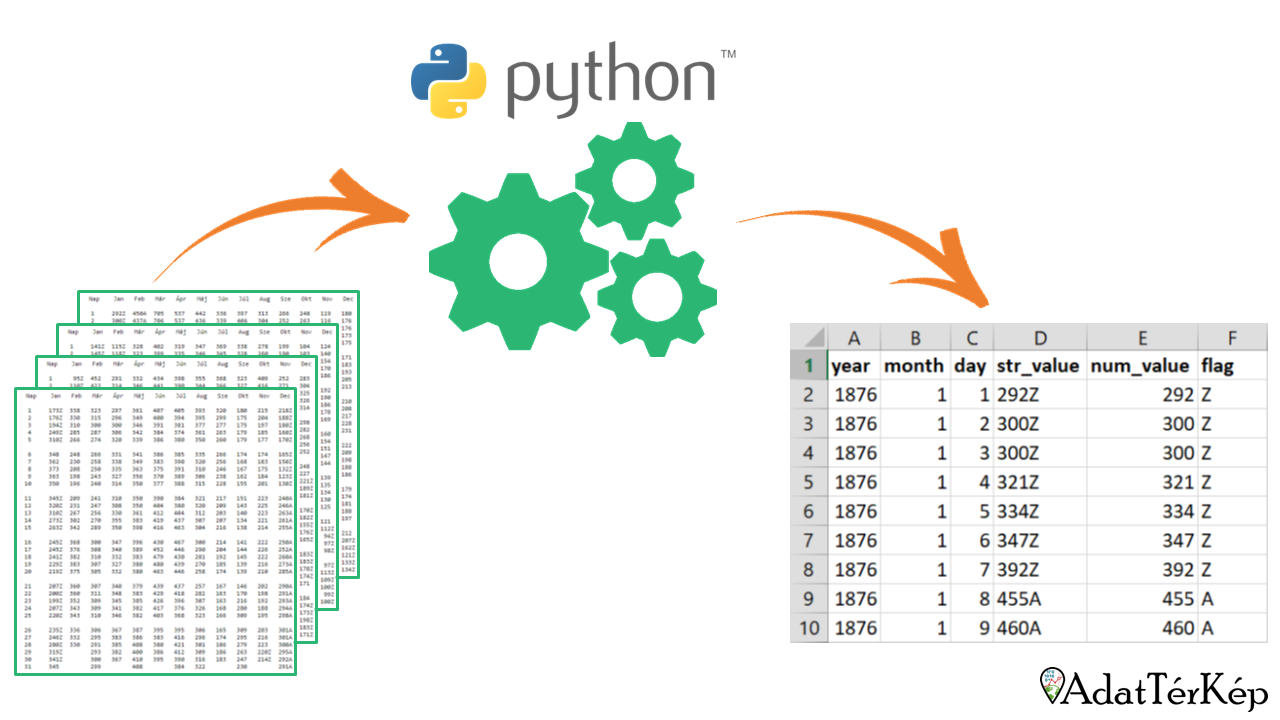
A minap azzal találtam magam szembe, hogy egy mappában lévő shapefájlokról (ezekről olvashatsz a Webes térinformatika - PaciTrip 2. rész (Téradatok előkészítése) cikkünkben is) kellett listát kreálnom, mert ha már átküldöm azokat kollégáknak, egyrész tudják, hogy mit kapnak, másrészt, némi magyarázatot is fűzhetek a lista elemeihez. Na persze nem egy-két, hanem több mint harminc shapefájlról volt szó. Ilyen mennyiségnél az ember már inkább elkezd automatizált megoldásban gondolkodni, mint hogy elkezdjen egyesével gyűjtögetni. Utóbbinak a kényelmetlenségen kívül a nagyobb hibázási lehetőség is meglehetős hátránya. Tehát mi lenne, ha írnék egy Python szkriptet?
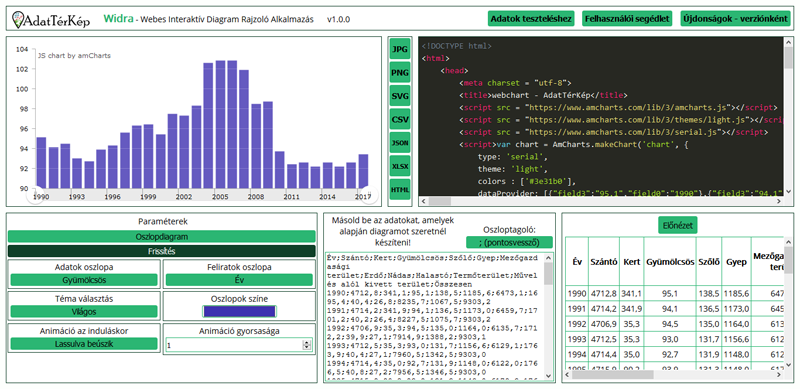
Örömmel mutatjuk be nektek a Widra-t, az alkalmazást, amin az utóbbi időben dolgoztunk. A Widra megalkotásával az volt a célunk, hogy egy böngészőben használható adatvizualizációs eszközt kínáljunk, amellyel interaktív diagramok készíthetők egyszerűen strukturált adatok beírásával vagy beillesztésével. Az adatok megjelenítéséhez többféle diagramtípus közül lehet választani, a kiválasztott típus pedig számos paraméter segítségével testreszabható. Az eredmény sokféle kép- és adatformátumba exportálható, valamint a Widra előállítja a diagram HTML kódját is, amelyet elmentve saját weboldaladon publikálhatod azt. Alább egy áttekintést olvashatsz a Widra használatáról, magát az alkalmazást pedig a http://widra.adatterkep.com oldalon érheted el. Ha az eddigiek felkeltették az érdeklődésed, olvass tovább!
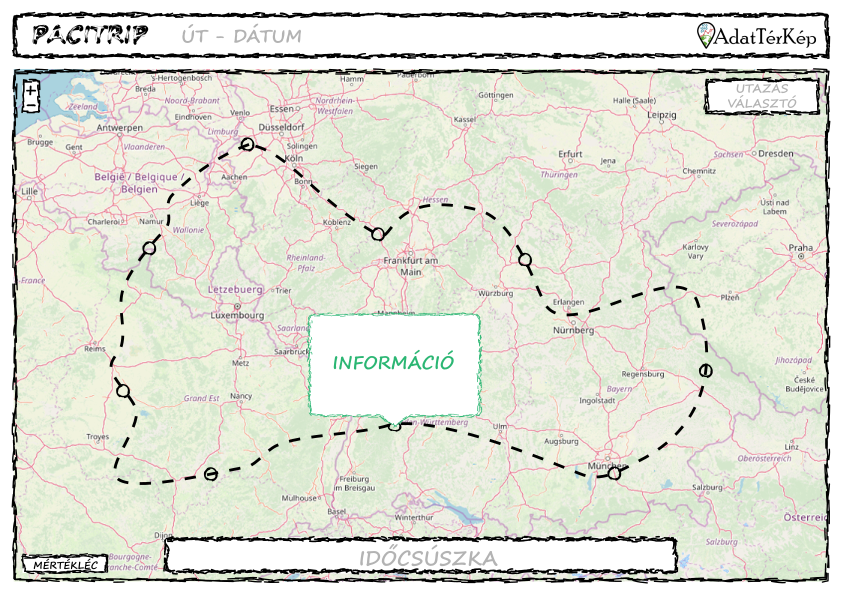
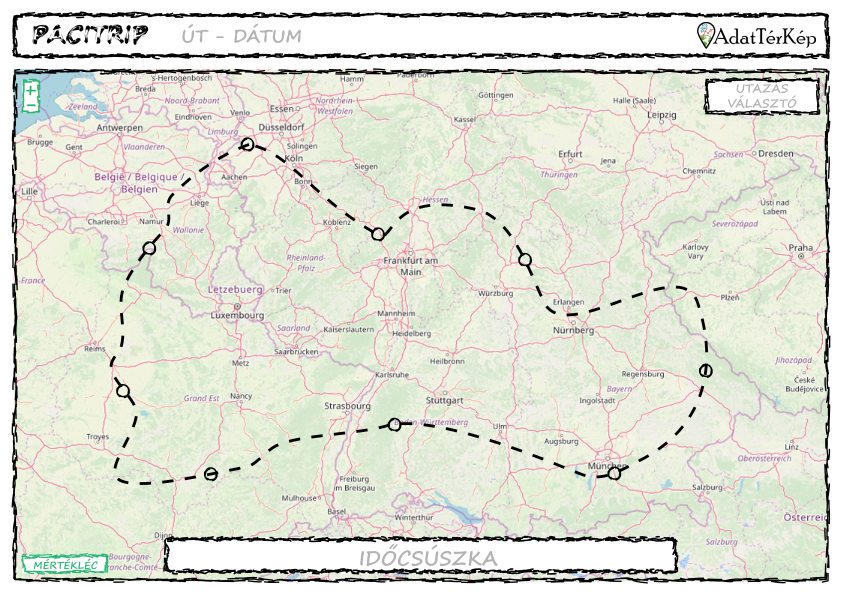
Webes térképes alkalmazás készítéséről szóló sorozatunk előző részében sikerült elérnünk, hogy téradataink egy alaptérképi réteggel együtt megjelenjenek, s ezáltal a korábban, a koncepció megalkotásakor megfogalmazott funkcionális követelmények felét sikerült teljesítenünk. Azonban az alkalmazás ebben a formában nem kínál sok interakciót a felhasználó számára: mindössze nagyítani és kicsinyíteni tud a térképen. Nem tud váltani az egyes utazások között, nem tudja időcsúszka segítségével vizsgálni az utazások egyes napjait, de még információt sem kaphat az állomásokról és útvonalszakaszokról. Következő lépésben ezt az utóbbi funkciót szeretném beépíteni az alkalmazásba: legyen képes az állomásokra és az útvonalak szakaszaira kattintva azokról adatokat megjeleníteni egy kis információ ablakban.
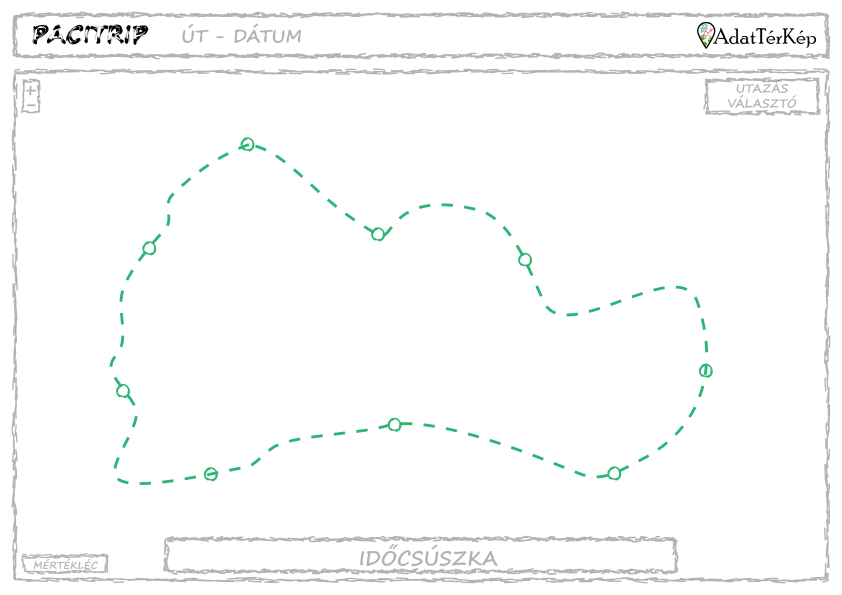
Webes térképes alkalmazás készítéséről szóló sorozatunk ezen részében összefonódnak az eddig csak lazán kapcsolódó szálak és az alkalmazás legutóbb összeállított vázában megjelenítjük a korábban előkészített téradatokat. Ezzel a lépéssel az alkalmazás koncepciójában megfogalmazott 8 funkcionális követelményből 4 már teljesül! Az alkalmazás alkalmas lesz:
- OpenStreetMap alaptérkép megjelenítésére,
- az állomások és útvonalak vektoros adatainak megjelenítésére,
- a térképen nagyításra-kicsinyítésre,
- és mértékléc megjelenítésére.
A fenti funkciók megvalósításához Javascript nyelven írunk szkriptet, illetve ahol lehet, kihasználjuk a jQuery library által nyújtott előnyöket, a térképes funkciókhoz pedig az OpenLayers library funkcionalitását vesszük igénybe.
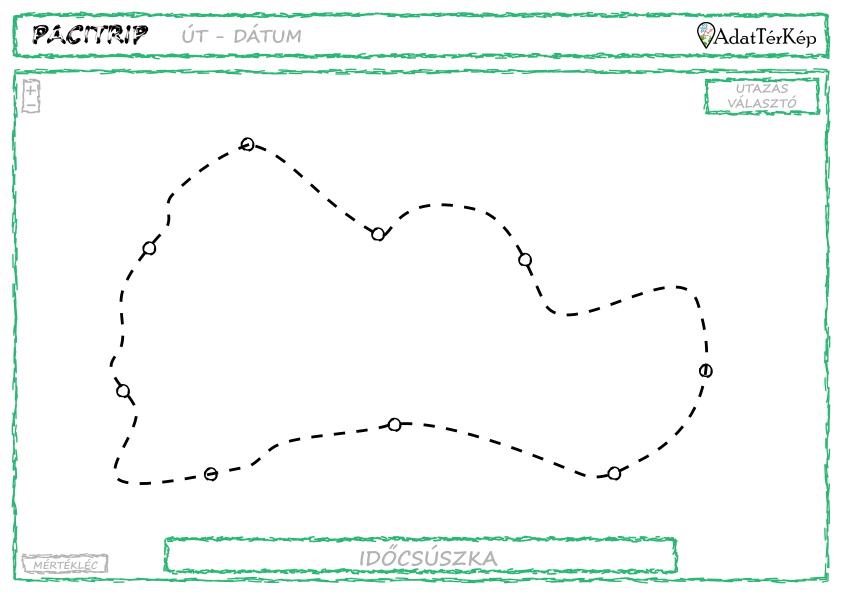
Webes térképes alkalmazás készítéséről szóló sorozatunkban korábban már vázoltam az alkalmazás ötletét, valamint megmutattam a megjelenítendő téradatok előkészítésének menetét. Ez alkalommal elkezdjük felépíteni az alkalmazást a fő építőelemekre és azok megjelenésére fókuszálva. Ehhez a HTML és CSS nyelveket fogjuk használni, s munkánk eredményeképp két fájl (egy .html és egy .css) jön majd létre. A HTML határozza meg, hány alkotóelemből (HTML element) épül fel a weboldal, ezek miképpen vannak egymásba ágyazva, vagy másképpen szülő-gyermek kapcsolatba rendezve és persze hogy mi legyen a tartalmuk (szövegek, képek, stb.). A CSS pedig azt határozza meg, hogy ezek az alkotóelemek hol helyezkedjenek el, mekkorák legyenek, milyen legyen a színük, betűtípusuk, körvonaluk, stb.
2019. január 9-én megjelent egy írás (Ínséges napok címmel) a Dunai Szigetek blogon, mely hidrológiai adatok statisztikai feldolgozásának eredményeit ismertette. A szerzővel a cikk megjelenése előtt röviden beszélgettünk erről az elemzésről, tettünk néhány javaslatot is az adatkezelésre, -vizualizációra vonatkozóan. Sajnos nem volt annyi időnk a közös munkára, hogy igazán elmélyedjünk a témában és részleteiben is megismerhessük az adatokat. Úgy tűnt azonban, hogy van még potenciál ebben a témában, így a szerző által is leírt adatgyűjtési utat követve ellátogattam a Hydroinfo archívumába, hogy letöltsem több mint 130 év budapesti vízmércére vonatkozó vízállás adatait. Először elkezdtem manuálisan leszedni az adatokat, ám nagyjából a tizedik év után eluntam és elkezdtem az automatizálás lehetőségén törni a fejemet. Ebben a cikkben ezt az automatizálási folyamatot és a hozzá készített szkriptet mutatom be, az adatok elemzésének eredményeit egy későbbi cikkben ismertetem majd.
Folytatom korábban megkezdett sorozatunkat, mely során egy webes térképes alkalmazás felépítésének lépéseit mutatom be. Az előző részben (Ötlet, koncepció, vázlat) ismertettem, hogyan született meg az utazásaink útvonalát megjelenítő alkalmazás ötlete, milyen koncepciót fogalmaztam meg és milyen (vázlatos) felhasználói felület lebeg a szemem előtt. Ebben a részben a téradatok előkészítéséről lesz szó. Megmutatom, hogyan töltöttem le az állomások pontjait és az útvonalszakaszok vonalait, hogyan csatoltam ehhez alfanumerikus leíró adatokat és milyen formátumba exportáltam, hogy aztán az alkalmazás könnyen fel tudja használni ezeket.