Webes térképes alkalmazás készítéséről szóló sorozatunk ezen részében összefonódnak az eddig csak lazán kapcsolódó szálak és az alkalmazás legutóbb összeállított vázában megjelenítjük a korábban előkészített téradatokat. Ezzel a lépéssel az alkalmazás koncepciójában megfogalmazott 8 funkcionális követelményből 4 már teljesül! Az alkalmazás alkalmas lesz:
- OpenStreetMap alaptérkép megjelenítésére,
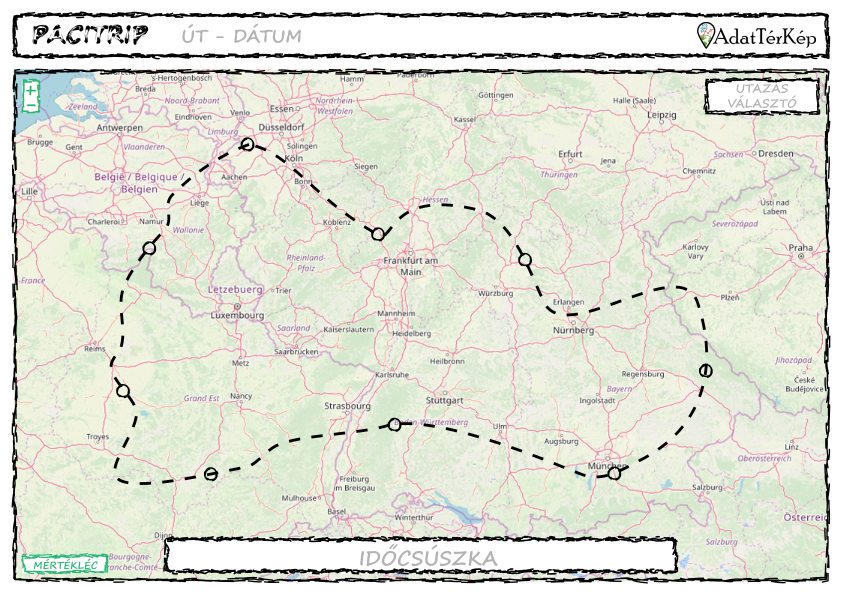
- az állomások és útvonalak vektoros adatainak megjelenítésére,
- a térképen nagyításra-kicsinyítésre,
- és mértékléc megjelenítésére.
A fenti funkciók megvalósításához Javascript nyelven írunk szkriptet, illetve ahol lehet, kihasználjuk a jQuery library által nyújtott előnyöket, a térképes funkciókhoz pedig az OpenLayers library funkcionalitását vesszük igénybe.
Az alkalmazás, amit készítünk úgynevezett kliens oldali webalkalmazás. Ez nagyjából azt jelenti, hogy miután a kliens (a böngésző) sikeresen elindította az alkalmazást, annak működése során nincs szükség a szerverrel való kommunikációra. Egyáltalán nincs szerver oldali kód, amely az alkalmazás dinamikáját biztosíthatná, a felhasználói interakciókra (kattintás, görgetés, szöveg beírása, stb.) adott válaszokat is a kliens (a böngésző) adja meg az általunk Javascript nyelven megírt logikák és szabályok alapján.
Esetünkben valamennyire kivétel az OpenStreetMap alaptérkép, melynek adatai nem állnak rendelkezésre sem a böngészőben, sem a mi alkalmazásunkban. Az OSM alaptérképi réteget egy térképszerver szolgáltatja, a Javascript kódban megfogalmazott és a böngésző által végrehajtott logika alapján. A párbeszéd tehát a térképszerver és böngésző között zajlik majd, az alkalmazásunkat elérhetővé tevő szerver ebből teljes mértékben kimarad.
Javascript
A Javascript az 1990-es évek elején jelent meg, 1996-tól kezdték szabványosítani, mára pedig minden fontosabb böngésző támogatja. Bár sokféle területen használják, leginkább a weboldalak szkriptnyelveként terjedt el, melynek segítségével interaktívvá tehetők az oldalak. A Javascript kódot lehet közvetlenül a HTML kódba írni vagy (én inkább ezt választom) egy külön, .js kiterjesztésű fájlba, amelyre a HTML fájlból hivatkozni kell.
jQuery
A Javascript gyors terjedését az is segítette, hogy több Javascript keretrendszer (library) is megjelent, amelyek egyszerűbbé, hatékonyabbá tette a Javascript használatát. Az egyik ilyen az általam is használt jQuery. A jQuery kialakításával egyszerűbbé kívánták tenni a HTML struktúrájának kezelését, események kezelését, a CSS animációk létrehozását, illetve a szerverrel való adatkommunikációt. Számomra két okból vált hamar szimpatikussá: egyrészt sokkal tömörebb kód születik a használatával, mint natív Javascriptet használva, másrészt a szelektorai (amelyek segítségével megkeresi a HTML struktúrában a manipulálni kívánt element-eket) szinte mindenben megegyeznek a CSS szelektoraival.
A böngészők alapértelmezetten nem képesek értelmezni a jQuery kódot, ezért használatához hivatkoznunk kell a library kódjára. A kód lehet egy távoli, publikus szerveren (CDN - Content Delivery Network), a jQuery többek közt a Google és a Microsoft szerverein is elérhető. A másik lehetőség, hogy letöltjük a library kódját és HTML, CSS és Javascript kódunk mellett ezt is tároljuk és elérhetővé tesszük. Mindkét megoldásnak vannak előnyei: előbbi esetben nem a mi szerverünk forgalmát terheli a jQuery kód letöltése, utóbbi esetben nem függ az alkalmazásunk működése külső szerverek elérhetőségétől.
OpenLayers
Az OpenLayers szintén egy Javascript library, amely lehetővé teszi sokféle térképes adat megjelenítését és interaktív kezelését. Az OpenLayers csak megjelenítésre képes, a megjelenítendő adatot nekünk kell átadni számára, azonban sokféle adatforrást támogat. Képes szabványos WFS, WMS, WMTS, XYZ Tiles szolgáltatások megjelenítésére, és támogatja számos raszteres és vektoros fájlformátum használatát is. Ezek mellett pedig elérhetővé tesz néhány alaptérképi réteget, pl. OpenStreetMap, BingMaps, CartoDB, melyek így ingyenesen hozzáférhetők és használhatók webes térképes alkalmazások tájékozódást segítő alaprétegeként. (Ezeknek az adatait sem az OpenLayers tárolja, csupán "beleégették" ezen térképszerverek elérési paramétereit, s amikor használjuk ezeket, lekéri az adatokat a megfelelő térképszerverről.) Az OpenLayers használatához a library kódjára hivatkozni kell, akár a jQuery esetében. Itt is választhatunk a CDN használata vagy a kód letöltése közül.
HTML - A libraryk beépítése az alkalmazásba
Nézzük, hogyan használjuk mindezt a gyakorlatban! Én mindkét library (jQuery és OpenLayers) esetében azt a megoldást választottam, hogy letöltöttem a kódot és ezeket beraktam a 'libs' mappába. Az OpenLayers esetében nem csak Javascript kód tölthető le, hanem CSS is. Ha ez is elérhető, számos OpenLayers objektum eleve szebben jelenik meg, így én ezt is letöltöttem. Az index.html fájl meta tag-jében hivatkozni kell ezekre az állományokra. A CSS fájlokra a link tag segítségével lehet hivatkozni, a Javascript fájlokra a script tag segítségével, amelyen belül ilyen esetben a src property-nek mindenképp adjunk értéket! Hivatkozzunk még a saját Javascript fájlunkra is, legyen a neve map.js! Ugyan ez a fájl még nem létezik, ám következő lépésben úgyis ezt fogjuk létrehozni és feltölteni tartalommal.
A script tag használható olyan módon is, hogy a nyitó- és zárótag közé (tehát a HTML fájlba) írjuk bele a Javascript nyelvű kódot. Ennek a megoldásnak is, akár a külső fájlban tárolt Javascript kódnak megvannak az előnyei, hátrányai.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8"></meta>
<title>PaciTrip</title>
<!-- Open Sans betűtípus -->
<link rel = "stylesheet" type = "text/css" href = "libs/open_sans_font.css"/>
<!-- jQuery -->
<script src = "libs/jquery.js"></script>
<!-- OpenLayers -->
<script src = "libs/ol.js"></script>
<link rel = "stylesheet" href = "libs/ol.css" type = "text/css"/>
<!-- Saját JS -->
<script src = "js/map.js"></script>
<!-- Saját CSS -->
<link rel = "stylesheet" href = "css/style.css" type = "text/css"/>
</head>
<body>
<!-- Header -->
<div id = "header" class = "box">
<span class = "mainTitle">PaciTrip</span>
<span class = "subTitle">NordTrip - 2018.06.15-29.</span>
<span class = "logo"><a href = "https:\\adatterkep.com"><img src = "img/logo.png" alt = "AdatTérKép logó" title = "AdatTérKép"/></a>
</div>
<!-- Map -->
<div id = "map" class = "box">
<!-- Trip Selector -->
<div id = "tripSelector">
<button class = "tripSelectorButton" value = "nordtrip">NordTrip</button>
<div class = "tripSelectorDropdownItem" value = "nordtrip">NordTrip</div>
<div class = "tripSelectorDropdownItem" value = "swisstrip">SwissTrip</div>
<div class = "tripSelectorDropdownItem" value = "iretrip">IreTrip</div>
<div class = "tripSelectorDropdownItem" value = "eurotrip">EuroTrip</div>
</div>
<!-- Time slider -->
<div id = "timeSlider" class = "box">
</div>
</div>
</body>
</html>
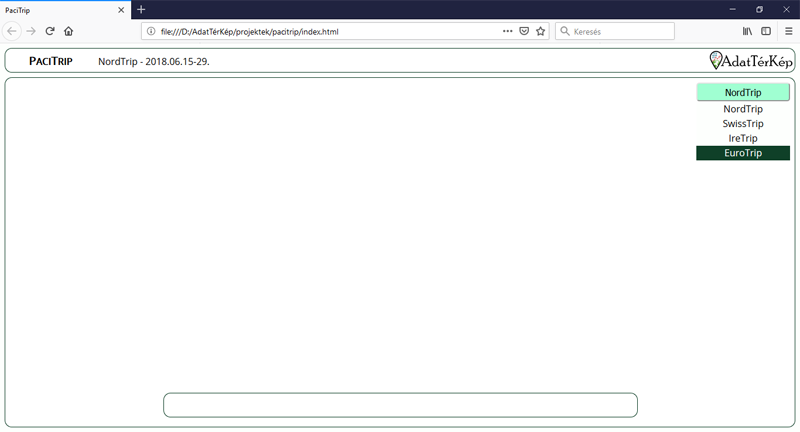
A HTML fájlon mást nem is kell változtatnunk most. Mivel csak a meta tag-hez adtunk hozzá további sorokat, Javascript kódot pedig még nem írtunk, ezen a ponton látszólag semmi sem változott az alkalmazásunkban, ugyanúgy néz ki, mint ahogy legutóbb is láttuk, amikor az alkalmazás vázával elkészültünk.

Következő feladatunk a Javascript fájlba írandó logika kitalálása és megírása. Egyelőre csak két lépést fogalmazunk meg, aztán ha szükséges, tovább finomítjuk majd.
jQuery - Késleltetés (DOM ready)
A HTML-ben leírt struktúrára sokszor hivatkoznak Document Object Model-ként vagy röviden DOM-ként, ami az egymással szülő-gyerek kapcsolatban álló objektumok rendszerét jelenti. A "DOM ready" esemény így tehát azt jelenti, hogy a böngésző letöltötte és feldolgozta a HTML struktúrást; a "DOM manipulation" a HTML struktúra megváltoztatására irányuló megoldásokat jelenti, és így tovább.
Elsőként várjuk meg, míg a HTML struktúra felépül. Erre akkor van szükség, ha a Javascript kód hivatkozik valamelyik HTML element-re, s fenn áll a veszélye, hogy a Javascript végrehajtása megelőzheti a HTML végrehajtását. Esetünkben szeretnénk majd, ha a Javascript kód által létrehozott térkép a '#map' id-jű element-ben jönne létre. A böngésző letölti az index.html fájlt és elkezdi értelmezni, feldolgozni. Amikor eléri a meta tag-ben a .js fájlra mutató hivatkozást, letölti a Javascript kódot és elkezdi annak a feldolgozását is. Időnként előfordulhat, hogy előbb éri el a Javascript kódban azt a részt, ahol a '#map' id-jű element-re hivatkozik, mint ahogy a böngésző feldolgozta volna a HTML-nek ezt a részét. Ilyenkor a Javascript kód hiába keresi a megadott element-et, hibát jelez, majd tovább lép és a térkép nem jelenik meg. Ezért a Javascript kódban jelezzük, hogy bizonyos részeket (esetünkben az egész kódot) csak akkor kezdje el feldolgozni, ha a HTML struktúra már felépült, így elkerülhetjük a fent vázolt hibát. Ehhez a jQuery ready() funkcióját fogjuk használni.
A legtöbb jQuery utasítás három részből épül fel:
- $: Az a jQuery utasítások általános jelölése, ami szükség esetén cserélhető más karakterre vagy karaktersorozatra is. Ez jelzi, hogy a következőben jQuery utasítás következik.
- (selector): A manipulálni kívánt HTML element(ek) kiválasztására szolgál. Akárcsak a CSS-nél, itt is használható az element neve (pl. 'div'), id-je (pl. '#map'), class-a (pl. '.box'), stb.
- .function(parameters): Azt határozza meg, mi történjen a manipulálni kívánt element-(ekk)el.
Például a $('#map').click(function(){...}) a 'map' id-jű element-hez rendel egy eseménykezelőt, amely kattintás esetén kerül végrehajtásra. Ahhoz, hogy a böngésző a HTML struktúra felépüléséig várjon a Javascript kód végrehajtására, a késleltetni kívánt kódot a <...> helyére kell majd írnunk: $(document).ready(function(){ <...> });.
// Várjuk meg, míg felépül a HTML struktúra (jQuery)
$(document).ready(function(){
// Hozzunk létre egy térképet (OpenLayers)
});
OpenLayers - Térkép (Map)
Másodikként hozzunk létre egy térképet. Ehhez az OpenLayers libraryt szeretnénk használni, amihez a legnagyobb segítségünk az OpenLayers API dokumentáció lesz. A térkép, amire szükségünk van, az OpenLayers-ben egy Map objektum. Az objektum létrehozása a new Map(options) paranccsal történik, ahol az options egy olyan paraméterként átadott objektum, amelyben a létrejövő térkép beállításait lehet megadni. A paraméter-objektum kapcsos zárójellel kezdődik és végződik, ezek között kell vesszővel elválasztva felsorolni a kulcs : érték párokat. Én ezeket a tulajdonságokat szeretném megadni:
- controls: A térképhez társítani kívánt, a térképi navigálást, tájékozódást segítő elemek listája, pl. kicsinyítés-nagyítás gomb, mértékléc. Típusa: Control objektumok listája.
- layers: A térképen megjeleníteni kívánt rétegek listája. Típusa: Layer objektumok listája.
- target: Az a HTML element vagy annak a HTML element-nek az id-je szövegként, amelyben a térképet szeretnénk megjeleníteni. Típusa: HTML element vagy szöveg.
- view: A térkép alapértelmezett nézőpontja. Megadhatjuk olyan módon, hogy meghatározzuk, melyik földrajzi pont legyen a térkép kivágat közepén és melyik zoom szinten tekintsünk a térképre. Típusa: View objektum.
A fenti felsorolásban több helyen is valamilyen OpenLayers objektumot kell értékként átadni, azaz a Map objektum létrehozása előtt először ezeket kell létrehoznunk. Ezeket az objektumokat változókban fogjuk tárolni, így a Map objektumot létrehozó Javascript kódrészletet be tudjuk fejezni, ám ezen a ponton a kód még nem futtatható, hiszen a view, osm, zoomButton, scaleBar változóknak még nem adtunk értéket, de még nem is deklaráltuk őket. Feladataink listáját ez alapján tovább finomíthatjuk, hiszen a térkép létrehozása előtt létre kell hoznunk a hiányzó változókat és a megfelelő OpenLayers objektumokat kell értékként hozzájuk rendelni.
// Várjuk meg, míg felépül a HTML struktúra (jQuery)
$(document).ready(function(){
// Hozzuk létre az OpenStreetMap alaptérképi réteget
// Hozzuk létre a kicsinyítést-nagyítást vezérlő gombot (Zoom)
// Hozzuk létre a mértéklécet (ScaleLine)
// Hozzuk létre a térkép alapértelmezett nézőpontját (View)
// Hozzunk létre egy térképet (OpenLayers)
var map = new ol.Map({
view : view,
layers : [osm],
target : 'map',
controls : [zoomButton, scaleBar]
});
});
OpenLayers - Nézőpont (View)
A térkép alapértelmezett nézőpontját egy View objektum határozza meg. Ezt az objektumot hasonló utasítással lehet létrehozni, mint a Map-et: new View(options), ahol az options ugyanúgy egy paraméter-objektum, bár más paraméterekkel (kulcsokkal). A nézőpontot többféle módon is meg lehet határozni, én az alábbi paraméterek megadásával szeretném megtenni ezt:
- center: A térképkivágat közepén elhelyezkedő pont koordinátái. Fontos, hogy a térképével megegyezővetületben kell megadni a pont koordinátáit.
- zoom: A kezdő zoomszint, azaz hogy milyen közelről tekintsünk a fent megadott pontra. Minél nagyobb számot írunk be, annál nagyobb lesz a méretarány, és persze annál kisebb az ábrázolt terület.
A fenti értékeket vagy a téradat geometriáiból lehet kinyerni néhány térbeli művelet elvégzésével vagy lehet próbálgatással közelíteni a számunkra tetszetős megoldáshoz. A valódi probléma inkább ott van, hogy sokkal könnyebb lenne a kezdőpont koordinátáit a GPS-ek által is használt WGS84 (EPSG:4326) vetületben (hosszúsági és szélességi fokként) megadni, mint Web Mercator (EPSG:3857) vetületben, amely azonban az OpenStreetMap és más alaptérképi rétegek általánosan használt vetülete. Ezért a földrajzi fokokban megadott koordinátákat átszámoltatjuk az OpenLayers proj.transform() funkciója segítségével a megfelelő vetületbe. Megadjuk a transzformálni kívánt pont koordinátáit, a vetületét és az új vetületét, s a visszakapott eredmény az új vetület szerinti pont lesz, az új vetület szerinti koordinátákkal: ol.proj.transform([16.074259, 64.260138], 'EPSG:4326', 'EPSG:3857').
OpenLayers - Térképi navigálást segítő objektumok
A térképen való navigálást, tájékozódást segítő eszközök közül mindössze kettőt szeretnék megjeleníteni a térképes alkalmazásban. Bár a térképi lépték megváltoztatását másképpen is el lehet végezni: asztali számítógépen az egér görgőjével, érintőképernyős mobileszközökön kétujjas művelettel, a kicsinyítés-nagyítás gomb hagyományosan része az ilyen alkalmazásoknak. A mértékléc valamivel ritkábban jelenik meg, de sokat tud segíteni a térképen látható elemek hozzávetőleges méreteinek becslésében. A kicsinyítés-nagyítás gombot egy Zoom objektum, a mértéklécet egy ScaleLine objektum képezi le az OpenLayers-ben. Mindkettő a new paranccsal hozható létre és mindkettő fogadhat egy paraméter-objektumot, azonban mindkettőre igaz az is, hogy paraméter-objektum nélkül is használható. Mivel az alapértelmezett megjelenésük egészen illeszkedik az alkalmazás koncepciójához, az egyszerűbb megoldást választom és paraméterek megadása nélkül hozom létre az objektumokat.
OpenLayers - OSM alaptérkép
Amikor egy térképi réteget hozunk létre az OpenLayers-ben, a megfelelő objektum kiválasztásával határozzuk meg, milyen típusú réteg is lesz az. Az OpenStreetMap alaptérkép egy XYZ szabványt követő szolgáltatás, mely a térképet 256x256 pixel méretű képek formájában szolgáltatja a megadott földrajzi hely (X, Z) és zoomszint (Z) alapján. Ha ezt szeretnénk használni, egy TileLayer objektumot kell létrehozni, melynek paraméter-objektumában egy kulcs-érték párnak mindenképpen szerepelnie kell: a szolgáltatás elérhetőségének (source), amelynek értéke egy TileSource objektumnak kell lennie. Szerencsénkre ezzel egyelőre nem kell részletesebben megismerkednünk, mert az OpenLayers tartalmaz egy speciális, OSM objektumot, amely az OpenStreetMap XYZ webszolgáltatását képezi le, s így tökéletes lesz a source paraméter értékeként. Ezt az objektumot nem is tároljuk el külön változóban, csak a paraméter-objektumon belül hozzuk létre a new utasítással.
// Várjuk meg, míg felépül a HTML struktúra (jQuery)
$(document).ready(function(){
// Hozzuk létre az OpenStreetMap alaptérképi réteget
var osm = new ol.layer.Tile({
source: new ol.source.OSM()
});
// Hozzuk létre a kicsinyítést-nagyítást vezérlő gombot (Zoom)
var zoomButton = new ol.control.Zoom();
// Hozzuk létre a mértéklécet (ScaleLine)
var scaleBar = new ol.control.ScaleLine();
// Hozzuk létre a térkép alapértelmezett nézőpontját (View)
var view = new ol.View({
center : ol.proj.transform([16.074259, 64.260138], 'EPSG:4326', 'EPSG:3857'),
zoom: 5
});
// Hozzunk létre egy térképet (OpenLayers)
var map = new ol.Map({
view : view,
layers : [osm],
target : 'map',
controls : [zoomButton, scaleBar]
});
});
Webes térképes alkalmazás - félsiker
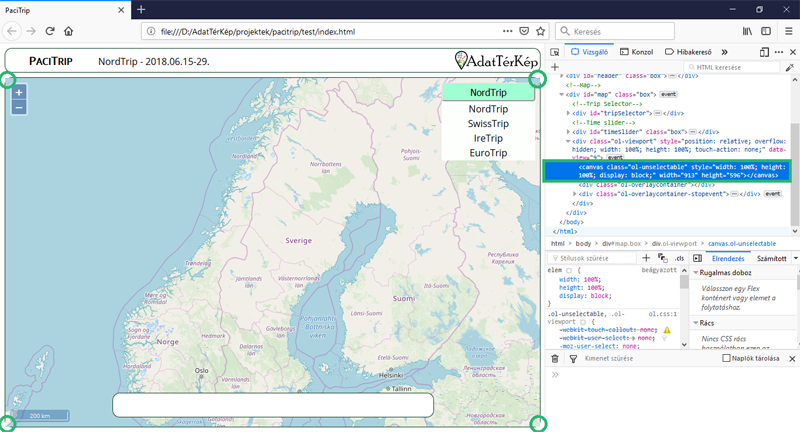
Sikerrel létrehoztunk minden szükséges objektumot, eltárolva őket a megfelelő változókba. Így a Map objektum összes meghatározott paramétere rendelkezik a szükséges értékkel, tehát elméletileg sikerült térképes webalkalmazássá alakítanunk az alkalmazásunkat. Vessünk rá egy pillantást!

A '#map' element-ben megjelenik az OpenStreetMap alaptérkép, rajta a zoom gombbal és a mértékléccel, és a térkép nem takarja sem az utazásválasztó gombot, sem az időcsúszka dobozát. Ha azonban a '#map' element sarkainál megnézzük, látszik, hogy a térkép kilóg a lekerekített sarkú dobozból: szebb lenne, ha a térképet is le tudnánk kerekíteni ugyanott. Erre is van mód, a térkép ugyanis egy canvas element-ként jött létre az alkalmazásban. Ilyen nevű element-et mi nem írtunk a HTML fájlunkba, azonban a Javascript (és a libraryk) kódja módosította az eredeti HTML struktúrát, a new Map(...) utasítás pl. rengeteg dolgot írt a '#map' element-be. Bár ezek később kerültek a HTML struktúrába, a CSS szabályok ugyanúgy vonatkoznak rájuk, ezért ha a style.css fájlukban írunk egy szabályt a '#map canvas' szelektorra, akkor annak a sarkai is lekerekítve jelennek meg. Én közvetlenül a '#map' szelektor szabálya után helyezem el az új szabályt:
/* ... */
#map{
position: relative;
width: calc(100% - 1.125em);
height: calc(100% - 4.25em);
margin: .25em .5em .5em .5em;
}
#map canvas{
border-radius: var(--border-radius-v01);
}
/* ... */

OpenLayers - Vektoros rétegek
A térkép így már nem lóg ki a számára fenntartott dobozból, azonban nem látszik rajta egyik utazás geometriája sem. Következő feladatunk tehát, hogy hozzáadjuk a geoJSON formátumban tárolt vektoros téradatokat a térképes alkalmazáshoz! Ehhez VectorLayer objektumokat kell létrehoznunk, egyet-egyet mindegyik geoJSON számára. A VectorLayer paraméter-objektumában csupán 3 kulcs értékét szeretném meghatározni mindkét réteg esetében:
- title: A réteg elnevezése. Típusa: string.
- style: Hogyan, milyen színnel, vonalvastagsággal, stb. jelenjenek meg a réteg geometriái. Típusa: Style objektum.
- source: A réteg adatforrása, ahonnan az alkalmazás a téradatokat kiolvashatja. Típusa: VectorSource objektum.
Mivel a fenti paraméterek közül kettőnek is valamilyen OpenLayers objektumot kell adni értékként, először hozzuk létre ezeket!
A VectorSource objektum létrehozásakor mindkét réteg esetében ugyanazokat a tulajdonságokat adjuk meg:
- projection: A téradat vetülete, mindkét rétegünknél 'EPSG:3857' lesz az értéke. Típusa: string.
- url: A téradat relatív (index.html-hez viszonyított) elérési útja. Típusa: string.
- format: A téradat (fájl)formátuma. Típusa: valamilyen FeatureFormat objektum, mi ennek egyik alosztályát fogjuk értékként adni, egy paraméter nélküli GeoJSON objektumot.
A Style objektum felépítése eltér a pontokat és vonalakat tartalmazó réteg esetében. Az útvonalak stílusánál egyedül a stroke paramétert határozzuk meg, amelynek egy Stroke objektumot adunk értékként, amely megadja a megjelenő vonalak színét (color) és vastagságát (width). Az állomások stílusánál először az image paraméteren keresztül meg kell határoznunk, milyen jelölőt használunk a pontok megjelenítésére. Én egy körrel szeretném jelölni az állomásokat, amelynek belseje részlegesen átlátszó sárga színű, körvonala pedig sötétszürke. A kör alakú jelölőt a CircleStyle objektum képezi le, amelynek további három paramétert adok:
- radius: A kör alakú jelölő sugara. Típusa: number.
- stroke: A kör alakú jelölő körvonalának színe és vastagsága. Típusa: Stroke objektum.
- fill: A kör alakú jelölő kitöltőszíne. Típusa: Fill objektum.
A kitöltő szín esetében RGBA színkódot használok, amelyet egy tömbként kell leírnom. A tömbön belül a számok sorban a vörös (R), zöld (G), kék (B) sáv értékeit jelentik, az utolsó szám pedig az alpha (A) sáv, amely a szín átlátszatlanságát (opacity) határozza meg.
// Várjuk meg, míg felépül a HTML struktúra (jQuery)
$(document).ready(function(){
// Hozzuk létre az állomások stílusát!
var stopsStyle = new ol.style.Style({
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: [252,225,28,0.4]
}),
stroke: new ol.style.Stroke({
color: [20,20,20,1],
width: 1
})
})
});
// Hozzuk létre az útvonal stílusát!
var routesStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: [20,20,20,1],
width: 2
})
});
// Hozzuk létre az állomások adatforrását!
var stopsSource = new ol.source.Vector({
projection : 'EPSG:3857',
url: 'data/nordtrip/stops.geojson',
format : new ol.format.GeoJSON()
});
// Hozzuk létre az útvonal adatforrását!
var routesSource = new ol.source.Vector({
projection : 'EPSG:3857',
url : 'data/nordtrip/routes.geojson',
format : new ol.format.GeoJSON()
});
// Hozzuk létre az állomások rétegét!
var stopsLayer = new ol.layer.Vector({
title: 'Állomások',
style: stopsStyle,
source: stopsSource
});
// Hozzuk létre az útvonal rétegét!
var routesLayer = new ol.layer.Vector({
title : 'Útvonal',
style: routesStyle,
source : routesSource
});
// Hozzuk létre az OpenStreetMap alaptérképi réteget
var osm = new ol.layer.Tile({
source: new ol.source.OSM()
});
// Hozzuk létre a kicsinyítést-nagyítást vezérlő gombot (Zoom)
var zoomButton = new ol.control.Zoom();
// Hozzuk létre a mértéklécet (ScaleLine)
var scaleBar = new ol.control.ScaleLine();
// Hozzuk létre a térkép alapértelmezett nézőpontját (View)
var view = new ol.View({
center : ol.proj.transform([16.074259, 64.260138], 'EPSG:4326', 'EPSG:3857'),
zoom: 5
});
// Hozzunk létre egy térképet (OpenLayers)
var map = new ol.Map({
view : view,
layers : [osm, routesLayer, stopsLayer],
target : 'map',
controls : [zoomButton, scaleBar]
});
}); A VectorSource és Style objektumok hozzáadásával a VectorLayer objektumok is működőképessé váltak, azonban egyelőre még sehol sem használjuk azokat. Ahhoz, hogy az alkalmazásban is megjelenjenek ezek a vektoros rétegek, módosítanunk kell a Map objektum layers paraméterén és a 'layers : [osm],' helyett 'layers : [osm, routesLayer, stopsLayer],'-t kell írnunk a kódba. A layers számára értékként adott tömbben fontos a rétegek sorrendje: a térkép kirajzolásakor az első elemet jeleníti meg először, a másodikat az első felett, a harmadikat az első kettő felett és így tovább, a következő réteget mindig az előzőek fölé helyezi az OpenLayers.
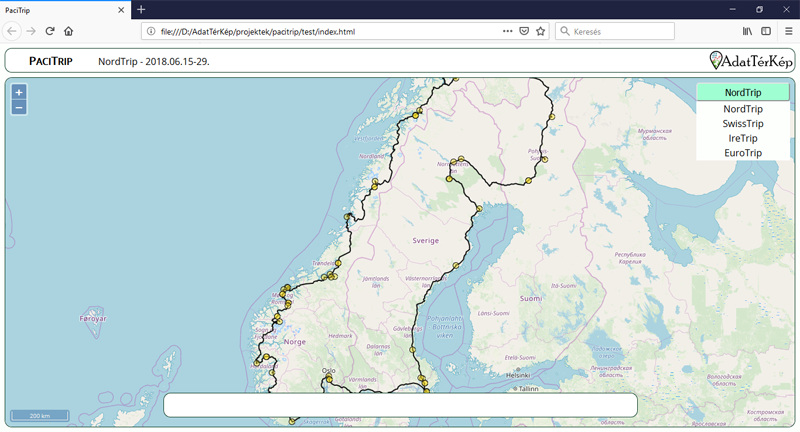
Webes térképes alkalmazás - siker!
Ez volt az utolsó módosítás, ami a kitűzött célok eléréséhez szükséges, az alkalmazásunkat sikeresen webes térképes alkalmazássá alakítottuk! Az OpenLayers objektumoknak köszönhetően már kínál valamennyi interakciót, nagyíthatunk, kicsinyíthetünk és mozoghatunk a térképen. Egyelőre azonban még semmi sem történik, ha az állomásokra vagy az útvonalakra kattintunk, nem tudunk váltani az utazások között és az időcsúszka sem működik: ezeket a funkciókat sorozatunk további részeiben valósítjuk meg. Ha érdekel, miképp, tartsatok velünk a következő részekben is!

Ahogy bővül és fejlődik a webalkalmazás, a HTML, a CSS és a JS is változni fog még. Elsősorban új elemeket, szabályokat és funkciókat adunk majd hozzá, de előfordulhat az is, hogy a most leírtakból kell majd törölnünk, vagy legalább egy részét megváltoztatnunk.
A PaciTrip webes térképes alkalmazás már elkészült állományait megtalálod GitHub oldalunkon!
Tekintsd meg a PaciTrip webes térképes alkalmazást aktuális állapotában! (Az aktuális állapot eltérhet a fent leírt változattól!)
Ha adatbázis-építés, adatelemzés, vizualizáció, térinformatika témában segítségre van szükséged, írj nekünk az