Ezúttal egy hosszabb utazásra invitállak benneteket, amely során megmutatom, hogyan építek fel egy webes térképes alkalmazást, amelyen korábbi utazásaim (nyaralásaim) útvonalait, állomásait lehet majd megtekinteni. Előzetes terveim szerint 8 részben írom le, hogyan juthattok el ti is az ötlettől a mindenki számára böngészhető alkalmazásig. Ez idő alatt használunk majd QGIS-t a téradatok előkészítéséhez, írunk majd HTML, CSS, Javascript kódokat, megismerkedünk az OpenLayers és a jQuery librarykkal, s végül megmutatom, én hogyan publikálom a térképet, hogy aztán bárki megtekinthesse.
Menetrend
Az alkalmazás (PaciTrip) felépítésének állomásait egyelőre így tervezem:
- Ötlet, koncepció, vázlat bemutatása (ezen írás)
- Téradatok előkészítése (QGIS)
- Az alkalmazás váza (HTML, CSS)
- Az alkalmazás térképes alkalmazássá alakítása (Javascript, jQuery, OpenLayers)
- Új funkció: kattintásra jelenjen meg az információ ablak (OpenLayers, jQuery)
- Új funkció: egy legördülő menüből lehessen kiválasztani a megtekinteni kívánt utat (jQuery)
- Új funkció: egy időcsúszka segítségével lehessen áttekinteni az út egyes napjait (jQuery)
- A webes térképes alkalmazás publikálása egy szerverre
Az alkalmazás aktuális állapota minden rész után elérhető lesz GitHub oldalunkon is.
Az utazásokról (és az alkalmazásban megjelenítendő adatokról) röviden
Az alkalmazás hátteréről (az utazásokról) csak röviden mesélek, azt is főleg azért, hogy az adatokat majd könnyebben tudjátok értelmezni. Az elmúlt években több hosszabb utazást is terveztünk és aztán meg is valósítottunk a feleségemmel közösen. Mi inkább az olyan utakat részesítettük előnyben, amikor sok helyre elmegyünk, cserébe sehol sem töltünk igazán hosszú időt. Így vagy saját autóval, vagy repülőút után bérelt autóval faltuk a kilométereket. Persze nem csak vaktában autózgattunk, először is egy Google My Maps térképen jelölgetjük azokat a helyeket, ahova szívesen elmennénk. Aztán jön egy tervezgetés (a Google Maps útvonaltervezőjét használva), hogy miképpen tudunk ezekből a pontokból minél többet felfűzni egyéb szempontokat is (felkeresendő helyek nyitvatartása, mettől-meddig van világos, hol van szállásunk, stb.) figyelembe véve. Volt néhány út, amire lelkiismeretesebben készültünk, s ekkor a látnivalókról, tervezett indulási, érkezési időpontokról, stb. készült egy kis "itiner", ami általában egy Google Dokumentum volt. Az utazások után pedig jött az élmények rögzítése: egy blogot vezetünk, ahol napokra bontva írtuk le élményeinket a magunk sajátos stílusában, s elsősorban a magunk örömére (bár azt sem bánjuk, ha más is élvezi).
Az ötlet
A 2018-as utunk előtt már felmerült bennem, hogy milyen jó lenne, ha lelkes és népes (kettőnél is több főt számlál, bizony!) rajongótáborunknak real-time meg tudnánk mutatni, hogy aznap éppen milyen tervtől fogunk eltérni (mert a tervek ugye azért készülnek, hogy aztán legyen mitől eltérni). Ezért kapkodva, gyorsan összedobtam egy webes térképes alkalmazást, amelyen az útvonalunk fekete vonallal volt jelölve, kivéve az adott napi szakaszt, melyet piros vonallal jelölt. Emellett pedig az állomások látszottak, amelyekre kattintva pár szavas leírás jelent meg arról, hogy mi van ott. Ez volt a PaciTrip prototípusa, s ez ültette el a bogarat a fülembe.
A koncepció
Ezután már azon kezdtem gondolkodni, hogy milyen jó lenne egy térképes alkalmazás, amelyen
- minden utazásunk szerepelhetne,
- látnánk, mikor merre jártunk, mit néztünk meg azon a napon,
- az állomások és az útvonal már nem is a tervet mutatnák, hanem a valóságot, amerre végül ténylegesen mentünk,
- ugyanúgy lehetne kattintásra megjelenő információs ablak,
- időcsúszka segítené áttekinthetőbbé tenni mindezt.
Ezzel nagyjából meg is fogalmaztam az alkalmazással szemben támasztott főbb funkcionális követelményeket. Persze számos dolgot pontosítani, csiszolni kell majd még, de a koncepciónak ez már jó magja volt.
- Az első pillanattól kezdve egyértelmű volt, hogy nyílt forráskódú, ingyenes megoldásokat fogok használni.
- Hamar eldöntöttem, hogy publikus alkalmazást szeretnék, amelyet a bloghoz hasonlóan megosztunk majd, s bárki láthatja.
- Mivel egyelőre egy elég kis kapacitású szerver áll(t) csak rendelkezésemre, olyan struktúrában gondolkodtam, amely a szerverre viszonylag kis terhelést ró, s inkább kliens oldalon, a böngészőben zajlik a munka oroszlán része az alkalmazás működése során.
- Szintén a szerver kímélése végett döntöttem úgy, hogy a libraryket (jQuery, OpenLayers) külső forrásból, CDN-en keresztül veszem majd igénybe, nem a saját szerverem fogja szolgáltatni ezeket.
- A térképes alkalmazások fontos eleme a tájékozódást segítő alaptérkép. A Google Térkép ilyen jellegű használata fizetőssé vált, az OpenStreetMap saját szerveren történő publikálása pedig jelentősen terhelte volna a szervert, ezért az OpenLayers beépített adatforrásával használom majd az OpenStreetMap-et alaptérképként.
Ez így még elég kusza, ezért érdemes kicsit strukturálni, s közben további kiegészítéseket fűzni hozzá, ahol szükséges:
Hardver: Adott egy Aruba Cloud VPS Small előfizetéssel elérhető virtuális szerver (1 vCPU, 1 GB RAM, 20 GB SSD Tároló, 2 TB/hó adatforgalom).
Szoftver: A fejlesztés során QGIS és Notepad++ használatára lesz szükség.
Programozási nyelvek, libraryk: HTML, CSS, Javascript, jQuery, OpenLayers
Adatok: Az állomások pontszerű adatai a Google My Maps-ben tárolódnak, illetve részei a vonalas adatoknak is, amelyek a Google Maps útvonaltervezőjének eredményeként állnak rendelkezésre. A téradatokhoz kellene kapcsolni az egyes állomások leíró adatait (mi van ott?, mikor jártunk ott?, stb.), valamint az útvonal egyes szakaszaihoz a megfelelő blogbejegyzések linkjeit.
Funkciók: A webes térképes alkalmazás legyen alkalmas
- OpenStreetMap alaptérkép megjelenítésére.
- az állomások és útvonalak vektoros adatainak megjelenítésére.
- az állomásokra kattintva információs ablak megjelenítésére, mely szövegbuborékszerű megjelenítéssel mutatja az állomáshoz kapcsolódó leíró adatokat.
- az útvonalakra kattintva információs ablak megjelenítésére, mely szövegbuborékszerű megjelenítéssel mutatja az adott napi szakaszhoz kapcsolódó leíró adatokat.
- egy időcsúszka segítségével a csúszkán kiválasztott naphoz tartozó állomások és útvonalszakasz kiemelésére.
- egy legördülő menü segítségével az egyes utazások (útvonalaik, állomásaik) közötti váltásra.
- a térképen nagyításra-kicsinyítésre.
- mértékléc megjelenítésére.
Miután így a koncepció összeállt a fejemben, készítettem egy skiccet arról, hogy nagyjából milyen elemekből áll majd össze a felhasználói felület.
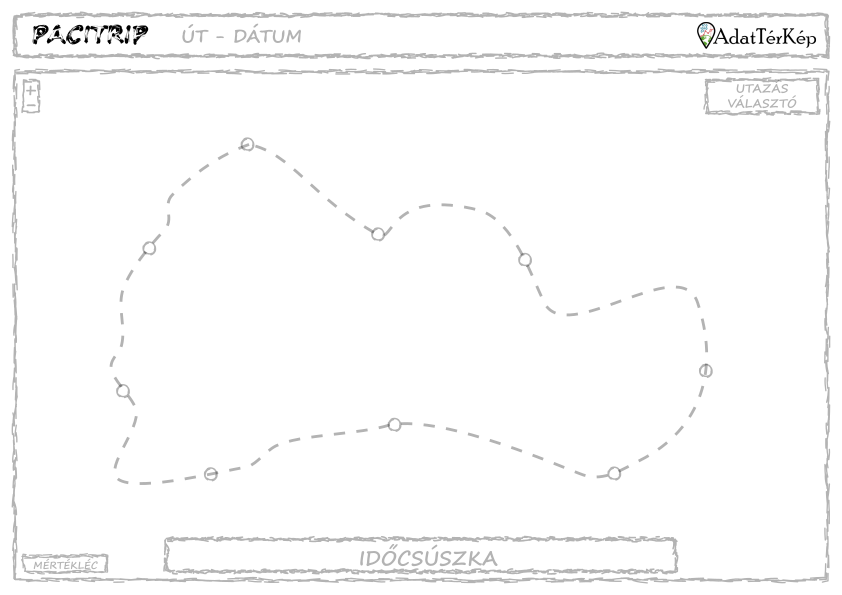
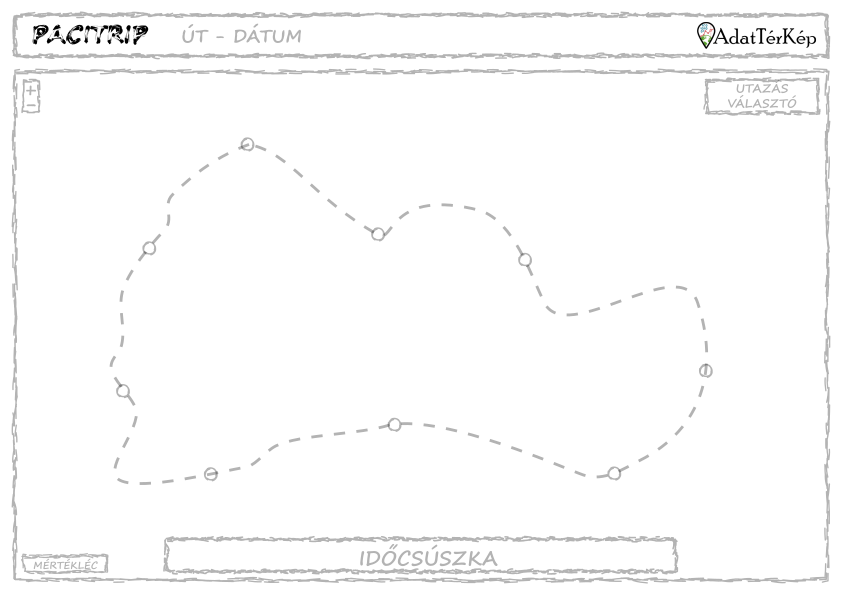
A felhasználói felület vázlata
Nekem általában segít, ha először legalább papíron készítek egy vázlatot arról, hogy hogyan is nézzen ki majd az alkalmazás. Főleg arra koncentrálok ilyenkor, hogy a fő építőelemeket azonosítsam, s azok körülbelüli arányait jelöljem. Ez a vázlat magamnak készül, általában nem is látja senki más, most azonban megmutatom (egy kicsit letisztázva persze), hogy nagyjából mit szoktam összeállítani.

A felhasználói felület két nagy részre tagolódik: a felső, keskeny sávot nevezzük fejlécnek, az alsó, nagyobb területet térképnek. A fejlécben helyezkedik majd el az alkalmazás neve (PaciTrip), az éppen megjelenített út neve és az időcsúszkán kiválasztott dátum, valamint az AdatTérKép logó. A térképben jelenik majd meg az OpenStreetMap alaptérkép és a kiválasztott úthoz tartozó vektoros adatok (állomások és útvonalszakaszok). A térkép felülete felett (a térképet takarva) jelenik meg a nagyítást-kicsinyítést vezérlő +/- gombok és a mértékléc. Az utazásválasztó gombon mindig az éppen kiválasztott út neve látszik, rákattintva jelenik meg az összes útvonalat tartalmazó lista. Az időcsúszkán egy vízszintes tengely jelenik meg, annyi osztással, ahány napos a kiválasztott útvonal. A tengelyen egyetlen négyzet vagy kör alakú csúszka mozgatható, s ennek pozíciója határozza meg, mely állomások és útvonalszakasz kerül kiemelésre a térképen.
A következő részben a téradatok előkészítéséről lesz szó. Megpróbáljuk letölteni a Google Maps-ről az útvonalakat és állomásokat, majd alfanumerikus leíró adatokat fűzünk hozzá és az OpenLayers számára használható formátumban exportáljuk. Ha kíváncsi vagy a webes térképes alkalmazás felépítésének további menetére, olvasd el a következő részt is!