Örömmel mutatjuk be nektek a Widra-t, az alkalmazást, amin az utóbbi időben dolgoztunk. A Widra megalkotásával az volt a célunk, hogy egy böngészőben használható adatvizualizációs eszközt kínáljunk, amellyel interaktív diagramok készíthetők egyszerűen strukturált adatok beírásával vagy beillesztésével. Az adatok megjelenítéséhez többféle diagramtípus közül lehet választani, a kiválasztott típus pedig számos paraméter segítségével testreszabható. Az eredmény sokféle kép- és adatformátumba exportálható, valamint a Widra előállítja a diagram HTML kódját is, amelyet elmentve saját weboldaladon publikálhatod azt. Alább egy áttekintést olvashatsz a Widra használatáról, magát az alkalmazást pedig a http://widra.adatterkep.com oldalon érheted el. Ha az eddigiek felkeltették az érdeklődésed, olvass tovább!
Miért Widra?
Az alkalmazás nevén sokat töprengtünk, mert olyan nevet szerettünk volna, amely nagyjából el is mondja, mire jó az alkalmazás, ugyanakkor rövid, frappáns, tulajdonnévként is használható és kellemes asszociációkat ébreszt. Mindezeknek persze nehéz egyszerre eleget tenni. Végül az alkalmazás hosszú nevét addig csűrtük-csavartuk, míg megszületett a "Webes Interaktív Diagram Rajzoló Alkalmazásból" képzett betűszó: a Widra. Úgy gondoljuk, hogy akárcsak a hasonló nevű állat, a Widra is játékos, könnyed és kedves, azonban amikor szükséges, gyors, ügyes és hatékony.
Rendben, bevallom, a névválasztásban az is szerepet játszott, hogy szeretjük a vidrákat. (A lenti képen a győri állatkert lakója látható.)

Mit tud a Widra?
A Widra strukturált adatokból képes interaktív diagramokat összeállítani. Diagram készítéshez leggyakrabban a Microsoft Excelt vagy hasonló funkcionalitású ingyenes táblázatkezelő szoftvert (pl. OpenOffice vagy Libre Office), esetleg a Google Táblázatot szokták használni, talán neked is épp ezekkel van korábbi tapasztalatod. Jogosan merülhet fel benned a kérdés: Minek a Widra, ha ott az Excel (vagy valamely ingyenes táblázatkezelő)?
Az Excellel (vagy valamely ingyenes táblázatkezelővel) ellentétben a Widrát nem szükséges telepíteni, használatához elég egy böngésző és internetkapcsolat.
A legtöbb táblázatkezelő statikus diagramokat hoz létre, míg a Widra diagramjai interaktív diagramok, vagyis:
- Tudsz nagyítani-kicsinyíteni (zoomolni) rajtuk (Próbáld ki az oszlopdiagramon!)
- Az adatokhoz tartozó értékek dinamikusan jelennek meg, nem (feltétlenül) látszódnak állandóan. Az egeret az oszlop / sáv / körcikk / buborék / stb. fölé mozgatva azonban megjelenik a hozzá tartozó érték. (Próbáld ki a vonaldiagramon!)
- A diagramon megjelenő adatok köre dinamikusan szűkíthető. A felhasználó a jelmagyarázat jeleire kattintva ki és bekapcsolhatja az egyes kategóriákat, így pl. egy régiós adatokat ábrázoló kördiagramon kikapcsolhatja a Közép-magyarországi régió körcikkét, hogy lássa, a többi régió között hogyan oszlik meg a vizsgált jelenség. (Próbáld ki a kördiagramon!)
- ...
Az interakción túl fontos még, hogy az elkészült diagram publikálásához a Widra elkészíti a diagram HTML kódját, így azonnal publikálható egy webszerveren és megosztható az interneten keresztül, ugyanolyan interaktív formában, ahogy a Widrában elkészült. Azonban ha szükséges, éppúgy képes statikus raszteres képet exportálni, ahogy a táblázatkezelők.
Ez persze nem jelenti azt, hogy a táblázatkezelőkre innentől már semmi szükség, hiszen azok jóval összetettebb funkcionalitású szoftverek, nem csupán diagram készítésére használjuk őket.
Technikai háttér
A Widra egy teljes egészében böngészőben futó webes alkalmazás. A vázát adó HTML, a kinézetét biztosító CSS mellett a működési logikáját megteremtő JavaScript kódból áll. Utóbbihoz felhasználtjuk a jQuery library-t, a diagramokat pedig az amCharts 3 library segítségével építettük fel.
A Widra használata
A Widra használatához látogass el a http://widra.adatterkep.com oldalra!
1. lépés: Mi micsoda?, avagy a felhasználói felület fő elemei
A Widra egy rövid köszöntővel és ismertetővel fogadja a látogatókat. Javasoljuk, hogy a köszöntőbe időről-időre olvass bele, mert nem csak az új látogatók számára tartalmaz majd hasznos információkat, a későbbiekben itt (is) felhívjuk a figyelmet a Widra változásaira, új funkcióira. Ha elolvastad a rövid köszöntőt, kattints a Rendben gombra!

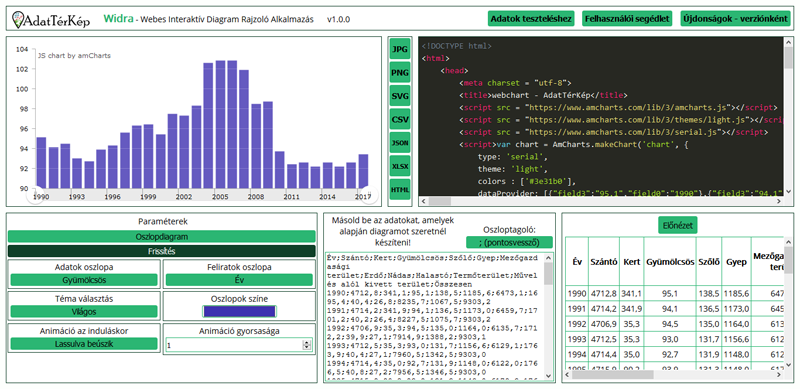
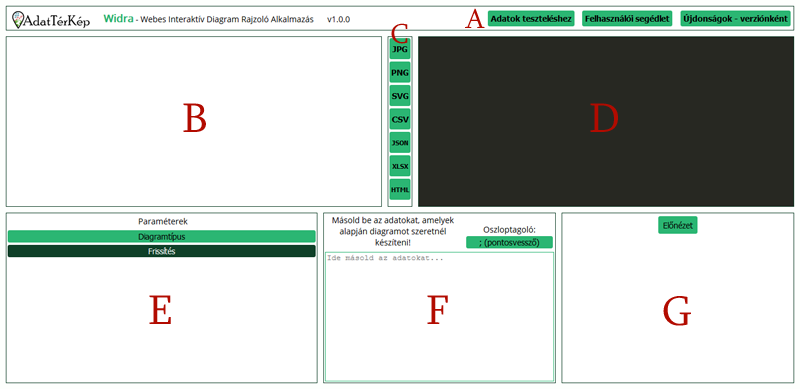
A köszöntő képernyő eltűnése után elénk tárul a Widra felülete, amely 7 fő részre, "dobozra" oszlik:

Legfelül látható egy keskeny sáv, a fejléc ("A" jelű doboz), amelyben a logó, név és verzió szám mellett 3 gombot is láthatsz, amelyek mindegyike egy rejtett dobozt jelenít meg a Widra felülete felett (hasonlóan a köszöntő képernyőhöz).
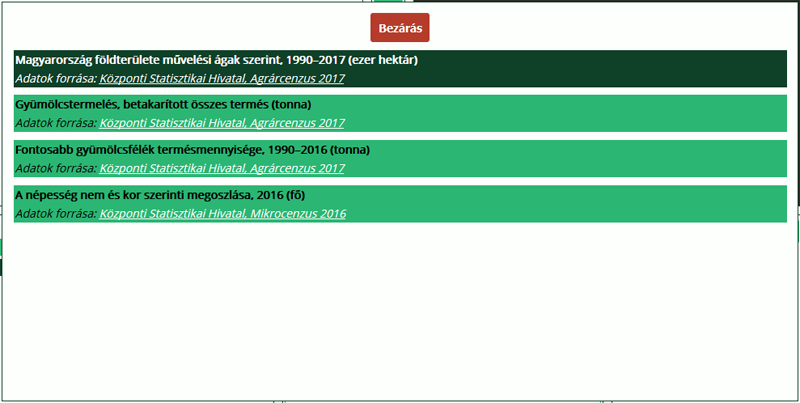
Az Adatok teszteléshez gomb megnyomásával láthatod azoknak az adatcsomagoknak a listáját, amelyeket előre összeállítottunk azok számára, akiknél még nem áll készen a vizualizálni kívánt adat, azonban szeretnék kipróbálni, hogyan is működik a Widra. Minden adatcsomagnál megjelöltük, ki az adatgazda és milyen adatbázisból származnak az adatok. Az adatcsomagra kattintva a Widra betölti a a kiválasztott adatcsomagot a megfelelő helyre.

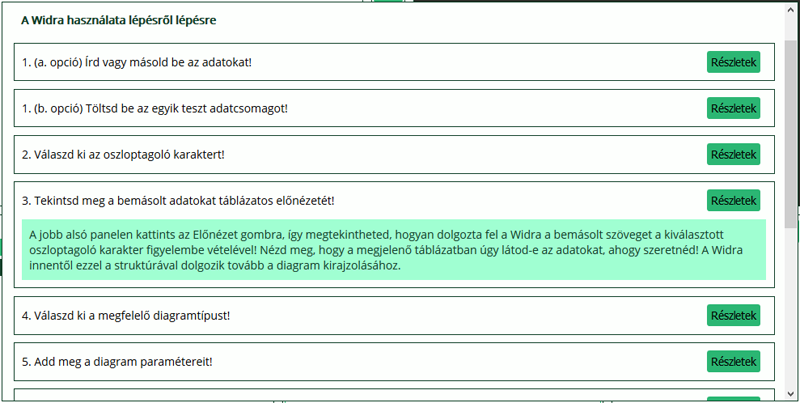
A Felhasználói segédlet egy lépésekre bontott útmutatót tartalmaz a Widra használatához. Ha a lépések rövid leírása nem bizonyul elegendőnek, kattints a Részletek gombra és tanulmányozd át a hozzá kapcsolódó bővebb magyarázatot! Ugyanezen a felületen találhatsz linkeket, amelyek a Widra felhasználásáról szóló írásokra, esettanulmányokra mutatnak. Ez a lista egyelőre igen kurta, de gyorsan bővül majd!

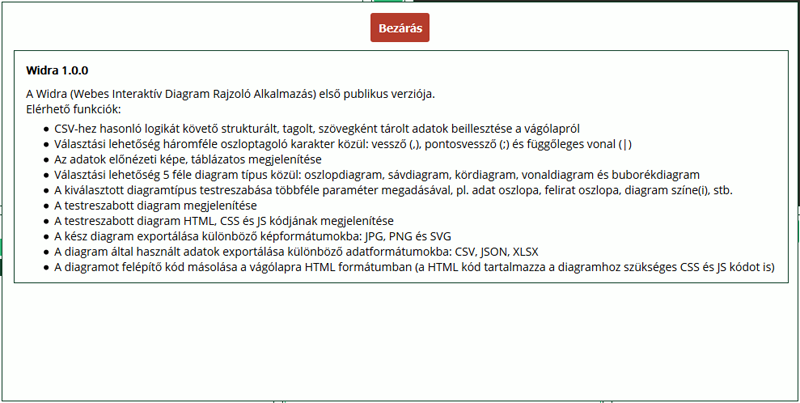
Az Újdonságok - verziónként felületen követheted nyomon a Widra fejlődési útjának fontosabb állomásait. Minden új verziónál leírjuk majd, mi változott és milyen újdonságok jelentek meg.

A fejléc alatt két sávban további 6 dobozt láthatsz, ezek balról jobbra, fentről lefelé haladva:
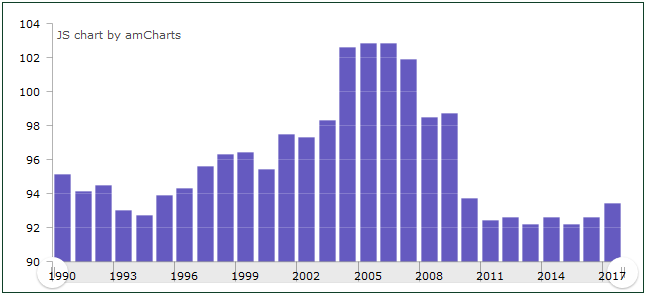
- diagram (előnézete) ("B" jelű doboz)
- exportálás (ikonok) ("C" jelű doboz)
- diagramot felépítő HTML kód ("D" jelű doboz)
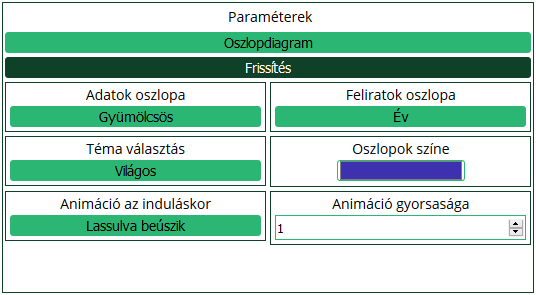
- diagram paraméterek ("E" jelű doboz)
- nyers adatok ("F" jelű doboz)
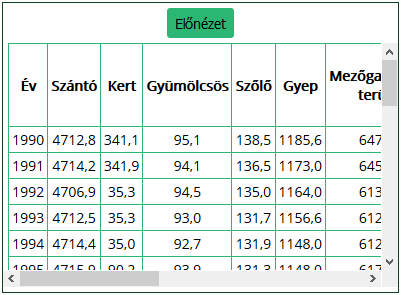
- adatok táblázatos előnézete ("G" jelű doboz)
2. lépés: Adatok beírása vagy bemásolása
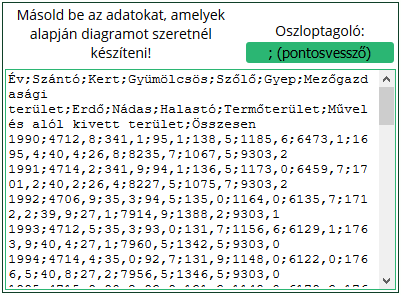
Egy interaktív diagram készítéséhez először is szükség van adatokra, amelyeket vizualizálni szeretnénk. A nyers adatokat az alsó sáv közepén lévő ("F" jelű) dobozba kell elhelyezni. Az adatokat begépelheted, bemásolhatod vágólapról vagy használhatod a tesztelési céllal előkészített adatcsomagok egyikét. Az adatok strukturálásánál azonban néhány szabályt szem előtt kell tartanod:
- Az első sorban a fejléc található, ami mindig pontosan egysoros.
- Minden egyes további sorban egy-egy vizsgálati egység adatai találhatók, azaz 1 sor = 1 vizsgálati egység.
- Minden vizsgálati egységről ugyanannyi adat áll rendelkezésre, azaz minden sorban ugyanannyi oszlop található.
- Az oszlopokat az alábbi karakterek valamelyikével kell elválasztanod: vessző ( , ), pontosvessző ( ; ), függőleges vonal ( | ).
Ezek nagyon hasonlóak a .CSV (comma separated values) fájlformátum követelményeihez, a Widra pedig csak az ilyen logikával strukturált adatokat tudja feldolgozni és diagramon megjeleníteni.

3. Adatok feldolgozása, áttekintése
Ha kíváncsi vagy, az addig beírt vagy bemásolt adatok az általad elképzelt módon jelennek-e meg a Widrában, először válaszd ki a megfelelő oszloptagoló karaktert, majd kattints az Előnézet gombra az alsó sáv jobb szélén lévő ("G" jelű) dobozban. Ekkor a Widra feldolgozza a nyers adatokat, s megjeleníti azok táblázatot előnézetét. A diagram beállításai során a táblázat első sorában (fejlécében) megjelenő oszlopneveket használja majd, amikor az adatok és feliratok oszlopait kell kiválasztani, és a diagramon a táblázat többi sorában megjelenő adat szerepelhet majd.

4. Diagramtípus kiválasztása és paraméterezése
Amikor elégedett vagy az adatok táblázatos előnézetével, elkezdheted összeállítani a diagramot. Első lépésben válaszd ki a diagramtípust a legördülő menüből az alsó sáv bal oldali ("E" jelű) dobozában. Jelenleg 5 diagramtípus közül választhatsz: oszlop-, sáv- , kör-, vonal- és buborékdiagram. Ezek mindegyikéhez eltérő számú és típusú paraméter közül választhatsz. Állítsd be ezek értékeit (adatok oszlopa, feliratok oszlopa, színek, animáció, stb.) úgy, ahogy számodra jónak tűnik, majd kattints a paraméterek felett található Frissítés gombra, amelynek hatására megjelenik a diagram a felső sáv bal szélső ("B" jelű) dobozában.

Bár a Widra nagyon okos, azért ő sem mindentudó. A diagramot csak akkor tudja kirajzolni, ha minden paraméternek érvényes értéket adtunk. Ha pl. az adatok oszlopához egy olyan oszlopot választunk ki, amelyben szöveg található, a diagramon nem fognak értékek megjelenni, mert a szöveget nem lesz képes számmá alakítani.
5. Kísérletezés, pontosítás, véglegesítés
Ha nagyon alapos és megfontolt vagy, jó eséllyel elsőre is megtaláltad a tökéletes beállítást a diagramhoz. Ha azonban mégsem pont úgy képzelted, tetszés szerint változtathatsz bármin. Választhatsz másik színt a diagramhoz vagy lassíthatsz az animáción. Akár a diagramtípust vagy magát a nyers adatot is módosíthatod, ezekben az esetekben azonban a Widra törli a korábbi paraméterbeállításaidat, hiszen lehet, hogy a megváltozott adattal vagy az új diagramtípussal a korábbi paraméterek nem értelmezhetők. Alakítsd tehát kedvedre a diagramot, hogy teljes mértékben elégedett légy az eredménnyel!

6. Eredmény exportálása
Amikor a diagram elkészült, a paraméterei véglegesek, az eredményt többféle módon eltárolhatod. A felső sáv középső ("C") jelű dobozában találod az egyes formátumokhoz kapcsolódó exportáló ikonokat.
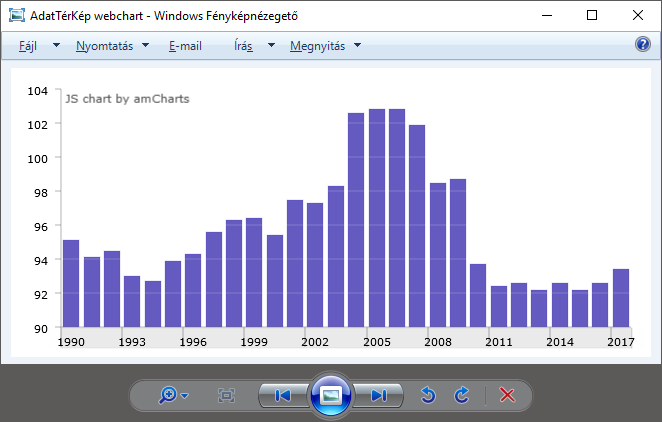
A felső 3 (JPG, PNG, SVG) lehetővé teszi, hogy statikus képként exportáld a diagramot, ami azonban elveszti interaktív jellegét az exportálás során. A gépedre egy raszteres vagy vektoros képet menthetsz, amelyet tovább használhatsz más programokkal (szövegszerkesztő, képszerkesztő, stb.).

A következő 3 gomb (CSV, JSON, XLSX) lehetővé teszi, hogy a diagram által aktívan használt adatokat elmenthesd. Az így mentett adatok valószínűleg kisebb halmazt fednek le, mint amit a nyers adatok dobozába beírtál vagy bemásoltál.
Úgy gondoljuk, valószínűleg ritkán lesz ezekre az exportálási opciókra szükség. Amikor majd mégis, nagyon fogsz örülni nekik, sok helyet pedig addig sem foglalnak.

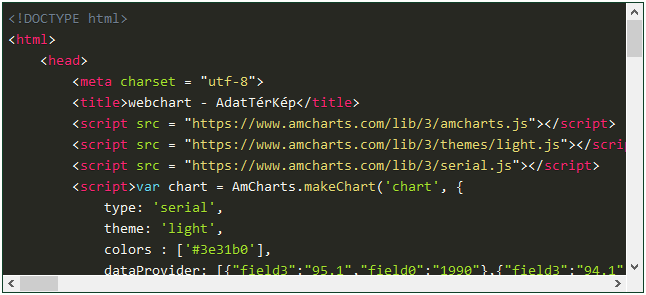
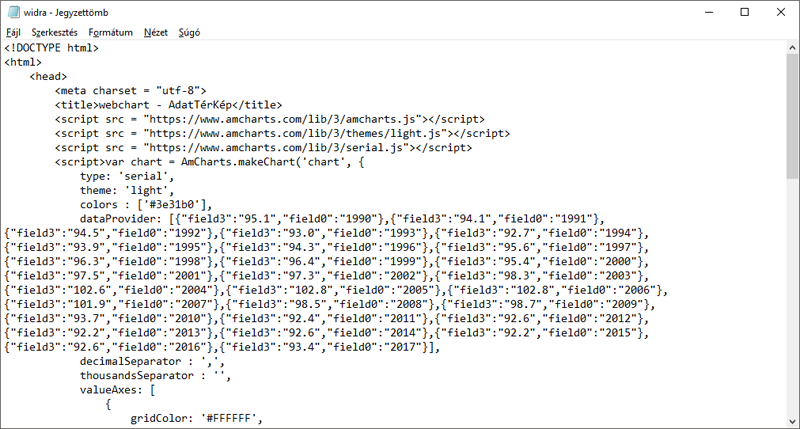
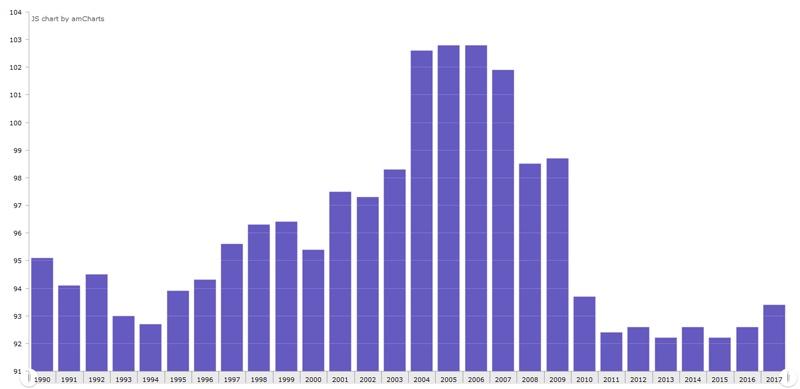
Az utolsó gomb (HTML) lehetővé teszi, hogy a felső sáv jobb szélén látható ("D" jelű) dobozban összeállított kódot a vágólapra másold. A Widra készít számodra egy olyan HTML kódot, amely tartalmazza a diagram megjelenítéséhez szükséges HTML, CSS és JS kódot. Ha a HTML gomb megnyomása után a vágólap tartalmát egy szövegszerkesztőbe (pl. egy sima Jegyzettömbbe, de természetesen használhatsz bármilyen IDE-t) illesztve elmented .html kiterjesztéssel, arra duplán kattintva megnyílik az alapértelmezett böngészőben az az interaktív diagram, amit a Widra segítségével összeállítottál. Így ezt a HTML fájlt publikálhatod a tárhelyeden vagy beágyazhatod a meglévő weboldaladba is.



Merre tovább?
A Widra folyamatosan tanul, fejlődik. Rengeteg ötletünk van, mit lehetne fejleszteni rajta, íme néhány ötlet, ami már felmerült bennünk:
- Reszponzív megjelenés, hogy mobil eszközökön is használható legyen.
- További diagramtípusok hozzáadása, pl. halmozott oszlopdiagram, radardiagram, stb.
- További paraméterek hozzáadása az egyes diagramtípusokhoz, pl. diagramcím, betűtípus, betűméret, adatok hány tizedesig jelenjenek meg, stb.
- Exportálás PDF formátumba.
- ...
Ha van bármilyen észrevételed a Widrával kapcsolatban, ötleted, hogy mit kellene még tudnia, írd meg nekünk bátran az