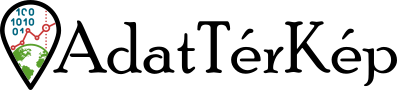
A mérnöki tervezői CAD (Computer Aided Design / Drafting) szoftverek és a térinformatikai (GIS) szoftverek világa folyamatosan közeledik egymáshoz. Mivel mindkettő térbeli adatot hoz létre, kezel és vizsgál, az a törekvés, hogy az egyik adatát a másikban is fel lehessen használni, teljesen érthető, azonban a két szemlélet olykor jelentős eltérései miatt ez korántsem egyértelmű. A legegyszerűbb megoldás, ha olyan programot használunk, amely egyszerre képes jól kezelni a mérnöki rajzokat és a térinformatikai adatokat, pl. AutoCAD Map 3D, Civil 3D vagy az ArcGIS Desktop vagy Pro. Ezek azonban fizetős szoftverek, amelyek általában nem állnak és a közeljövőben nem is feltétlenül állnak rendelkezésre. Cikkünkben bemutatjuk hogyan lehet nyílt forráskódú, szabadon felhasználható szoftverek segítségével a DWG formátumban tárolt adatokat térinformatikai adattá, esetünkben SHP fájllá alakítani.
Blog
Az informatika más területeihez hasonlóan a térinformatikai feladatok ellátása során is van lehetőség különböző szerepet betöltő szerverek segítségével optimalizálni a munkafolyamatokat. A térinformatikai architektúra egyik leglátványosabb eleme a térképszerver, amely a téradatok szolgáltatásokon (pl. WMS, WFS) keresztül történő elérését teszi lehetővé. Ezúttal azonban egy másik komponensről, az adatbázisszerverről szeretnék szót ejteni, amely az adatok tárolása, kezelése, hozzáférhetősége szempontjából kiemelten fontos szerepet kap(hat) akár a desktop szoftverrel (pl. QGIS, ArcGIS) végzett munka, akár a webes térképes alkalmazások készítése során. Az adatbázisszerverek közül az ArcGIS Database Server for Workgroup-ot választottam, mivel nemrég segíthettem egy olyan rendszer kialakításában, amely ezt a komponenst használja adatbázisszerverként, működésre bírása azonban nem volt annyira egyszerű, ezért gondoltam, megosztom a tapasztalataimat másokkal is.
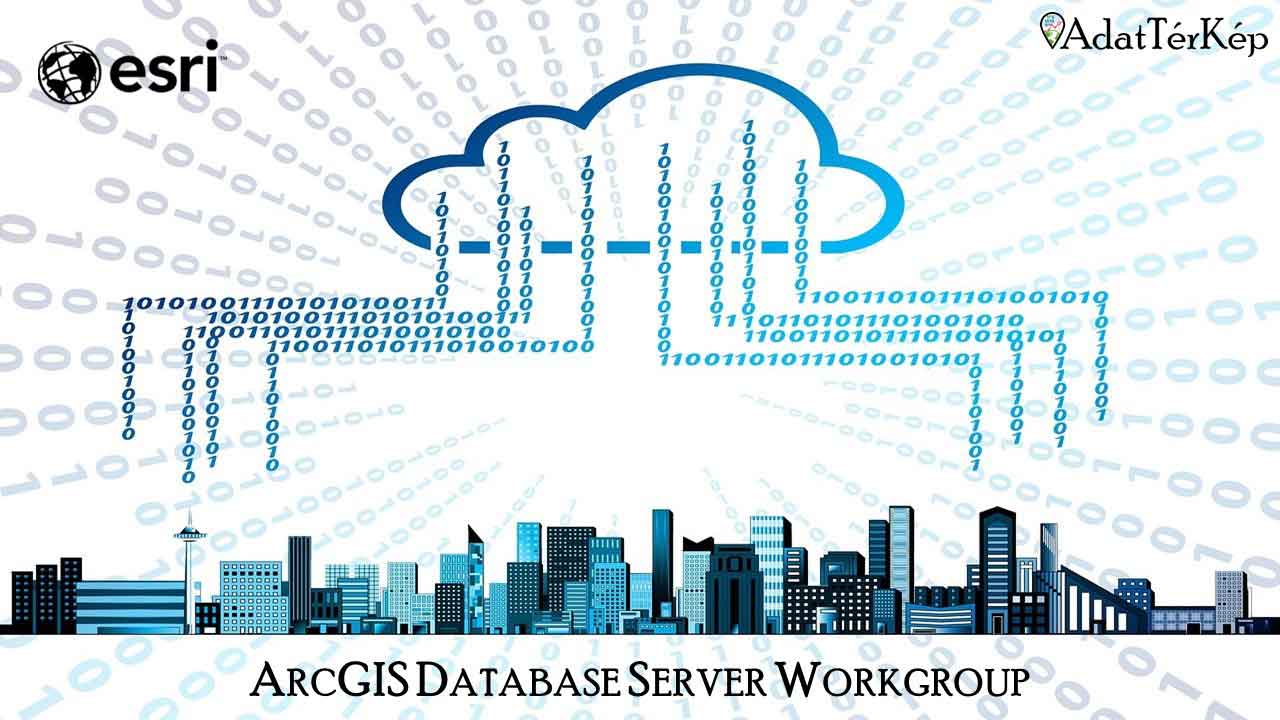
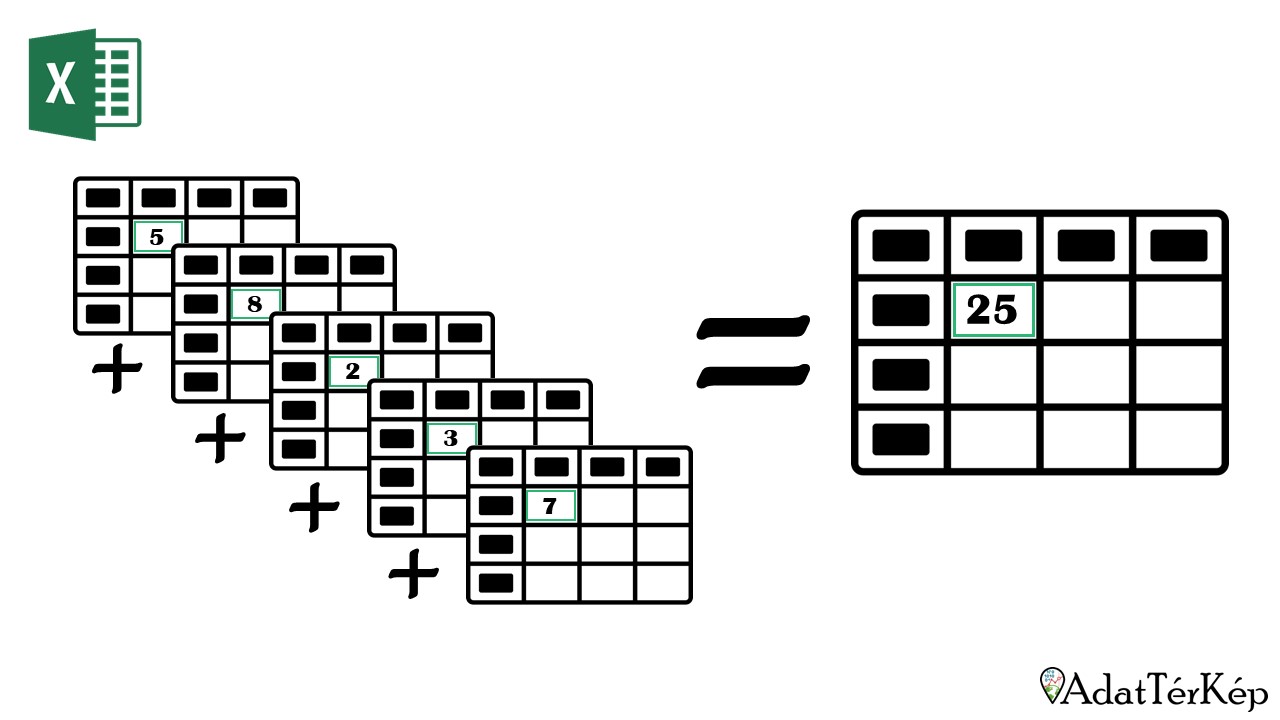
Nemrég egy olyan Excel feladattal találtam szembe magam, amilyennel korábban nem találkoztam: több, azonos szerkezetű munkalap adataiból kellett egy összegző munkalapot készítenem. Az összegző munkalap struktúrája megegyezett a többi munkalap szerkezetével, így lényegében sok munkalap azonos celláit kellett összeadnom, ám lehetőleg olyan módon, hogy ha egy újabb munkalapot beillesztünk a munkafüzetbe, akkor is működjön. Megoldható-e ez a feladat? Milyen lehetőségek állnak rendelkezésünkre? Mit érdemes megfontolni, ha ilyen problémával találkozunk?
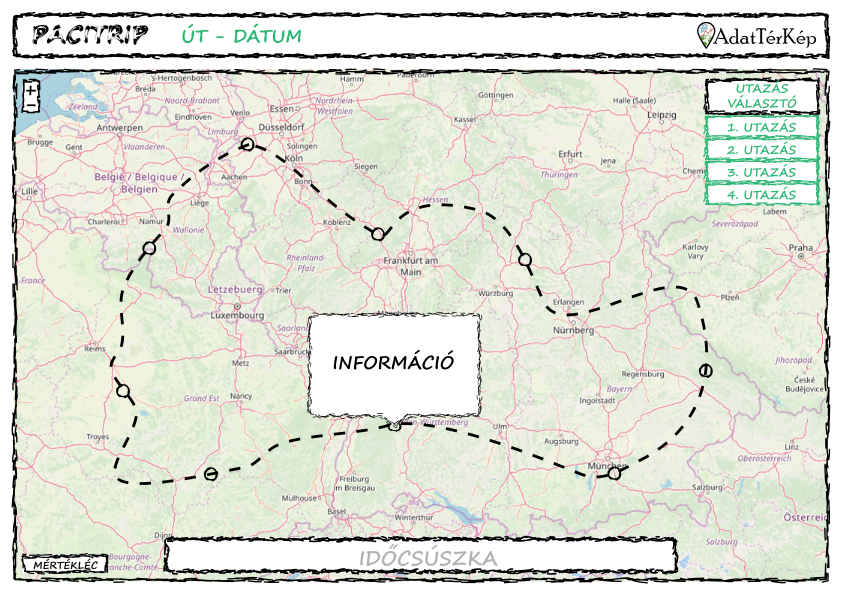
Webes térképes alkalmazás készítéséről szóló sorozatunk előző részében megoldottuk, hogy egy útvonalszakaszra vagy állomásra kattintva megjelenítsük a hozzátartozó alfanumerikus attribútum adatokat egy információ ablakban. A koncepciónk alapján a következő feladat, hogy egy legördülő menüből lehessen kiválasztani a megtekinteni kívánt utat. Eddig csupán egyetlen utazás útvonalát és állomásait láthattuk, így azonban lehetőségünk van váltani az egyes utak között. Elsőre talán nem tűnik nagy változtatásnak és ez olyan értelemben igaz is, hogy a felhasználó a felületen nem sok eltérést fog tapasztalni: az egyelőre állandóan nyitott legördülő menü elkezd majd működni. A háttérben azonban annál nagyobb változtatásokat kell eszközölnünk, de ahogy eddig is, most is lépésről lépésre fogunk haladni!
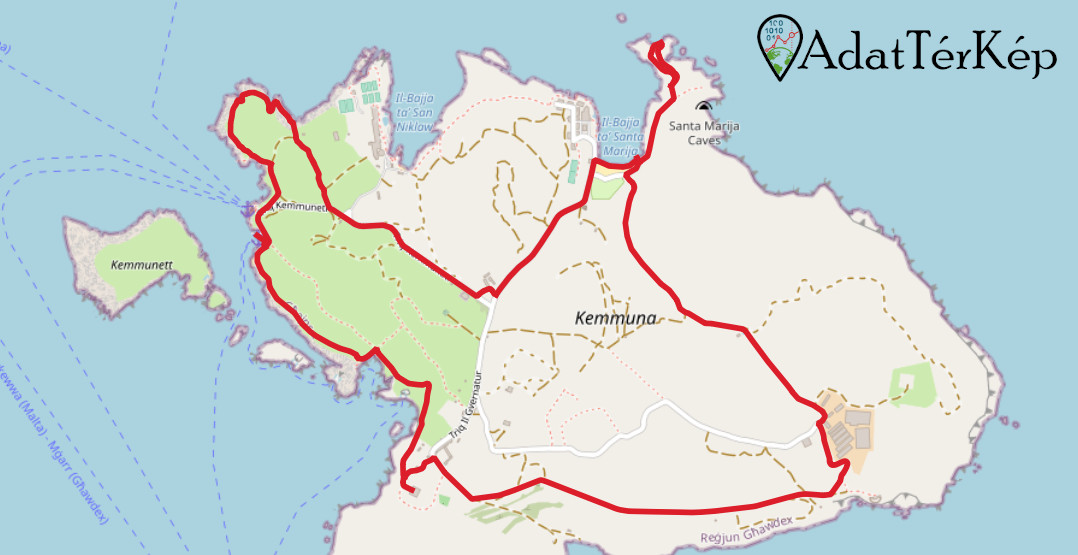
Számos cikksorozatunk, projektünk és beszélgetésünk mutatott az utóbbi időben abba az irányba, hogy a pontszerű téradat réteg létrehozása után (QGIS - Vektoros pontszerű réteg előállítása) írjunk arról is, hogy miként lehet vonalakat tartalmazó vektoros réteget létrehozni QGIS-ben. Ez önmagában is hasznos tudás, valamint ennek az ismeretnek a birtokában magabiztosan beszélhetünk majd a poligonokat tartalmazó vektoros réteg létrehozásáról, a domborzatmodell készítéséről és az ehhez szükséges szintvonalak vektorizálásáról. Végül, hogy a hasznosat összeköthessük a hasznossal, a Webes térinformatika - PaciTrip cikksorozat (legfrissebb része: Webes térinformatika - PaciTrip 5. rész (Új funkció: információ ablak)) folytatásához amúgy is ezzel foglalkozom: az utazások útvonalának egy-egy szakaszát (amelyek a Google Térkép útvonaltervezőjével nem hozhatók létre) állítom elő, hogy folytathassuk a sorozatot.
Rengeteg olyan adat keletkezik, amely térbeli információt (is) hordoz(hat), keletkezésekor mégsem téradatként jön létre, ezért azonnal, előkészítés nélkül nem alkalmazható térinformatikai munkák során. Sok oka lehet, hogy egy adat miért nem téradat, most azokra az esetekre fókuszálok, amikor a vetületi információ hiányzik az adat mellől, vagyis nem tudjuk, hogy az állomány koordinátáit melyik vetületi rendszerben kell értelmezni, így hova is kell őket helyezni a leképezett földrajzi térben. Ez igaz lehet vektoros és raszteres adatmodellben tárolt adatokra egyaránt, ám mivel térinformatikai feladataim során sokkal gyakrabban kellett raszteres állományokat a "helyére tenni", ez a cikk a nyers, térbeli információ nélküli raszteres adatok földrajzi térben való elhelyezésére, a georeferálásra fókuszál.
Ha gyakran dolgozunk szövegeket tartalmazó listával, időről időre előfordul, hogy kíváncsiak vagyunk, hányszor fordul elő egy bizonyos karakter vagy karaktersorozat egy szövegben. Amikor először találkoztam ezzel a problémával, azt hittem, találok az Excelben egy függvényt, ami pontosan erre a kérdésre ad választ. Sajnos azonban ilyen függvényt nem találtam. Valószínűleg nem lehet annyira gyakori az ilyen vizsgálat, mint ahogy gondoltam, vagy mindenki elégedett azokkal a megoldásokkal, amelyeket végül én is használtam és amelyeket a következőkben bemutatok.
Korábban már néztünk lehetőségeket arra, hogy két adattábla egyezőségét vizsgáljuk Excelben (Excel - Két adattábla tartalmának összevetése). Ellenőriztük, van-e strukturális különbség (eltérés a sorok, oszlopok számában, sor- és oszlopazonosítókban), valamint tartalmi különbség (eltérő értékek). Ehhez függvényeket és az Excel kínálta megoldásokat használtunk. Amit akkor nem sikerült megvalósítani, hogy legyen egy listánk az eltérésekről. Most ugyanezeket az összehasonlításokat végezzük el Excel makró segítségével, végeredményként pedig előállítjuk a tartalmi eltérések listáját egy új munkalapon.